纯css3动画写的立方体动画,还是蛮简单的,完整的效果如下:

首先,在html弄6个面
<div id="wrapper">
<ul>
<li><img src="./img/1.png" alt=""></li>
<li><img src="./img/2.png" alt=""></li>
<li><img src="./img/3.png" alt=""></li>
<li><img src="./img/4.png" alt=""></li>
<li><img src="./img/5.png" alt=""></li>
<li><img src="./img/6.png" alt=""></li>
</ul>
</div>效果就是一列排下来:

然后,把6个面推在一起,设置position:absolute,使6个面脱离文档叠在一起
* {
margin: 0px;
padding: 0px;
}
ul,
ol {
list-style: none;
}
#wrapper {
width: 500px;
height: 500px;
margin: 300px auto;
}
ul {
width: 200px;
height: 200px;
position: relative;
}
ul>li {
width: 200px;
height: 200px;
position: absolute;
opacity: 0.6;
}
img {
width: 100%;
height: 100%;
display: block;
}
效果就是这样叠成一张:

然后写旋转平面的样式
transform: rotate 来做旋转使得其像个正方体。
ul>li:nth-child(1) {
transform: translateY(-100px) rotateX(90deg);
}
ul>li:nth-child(2) {
transform: translateY(100px) rotateX(-90deg);
}
ul>li:nth-child(3) {
transform: translateX(-100px) rotateY(-90deg);
}
ul>li:nth-child(4) {
transform: translateX(100px) rotateY(90deg);
}
ul>li:nth-child(5) {
transform: translatez(100px);
}
ul>li:nth-child(6) {
transform: translatez(-100px) rotateY(-180deg);
}写完这里已经是立方体了,但是因为我们目光只朝着一个面看,所以看起来还是平面图
还需要加 transform-style: preserve-3d; /* 开启3d视图 */
ul {
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
/*注释的可不加*/
/* perspective: 800px; 这个是设置人眼到物看的距离*/
/* transform: rotateY(30deg); 旋转立体效果看更好 */
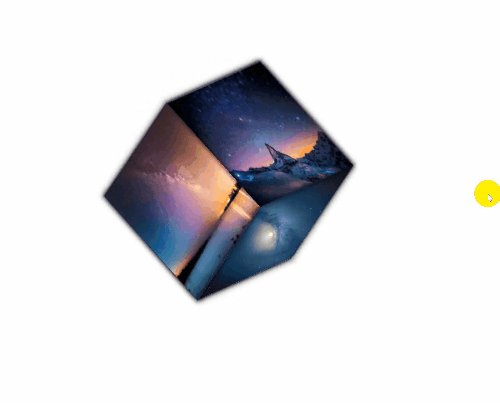
}加上旋转动画就实现立体感了
transform: rotate3d(0, 0, 0, 0deg); y ,x ,z轴
ul {
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
/* 开启3d视图 */
animation: hhl 5s linear infinite;
}
@keyframes hhl {
from {
transform: rotate3d(0, 0, 0, 0deg);
/* 0,0,0 360deg y,x,z轴方向转*/
}
to {
transform: rotate3d(1, 1, 0, 360deg);
/*转哪个方向都可调*/
}
}效果如下:

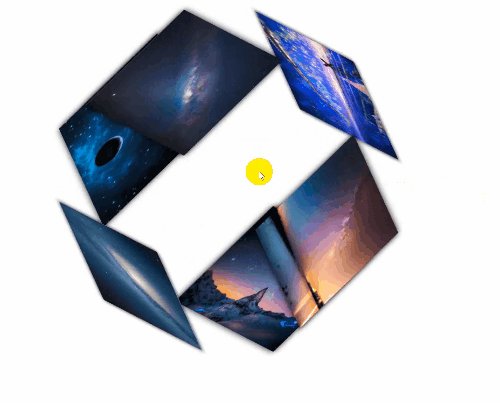
想要裂开效果加上鼠标 :hover事件完成
ul:hover>li:nth-child(1) {
transform: translateY(-200px) rotateX(90deg);
}
ul:hover>li:nth-child(2) {
transform: translateY(200px) rotateX(-90deg);
}
ul:hover>li:nth-child(3) {
transform: translateX(-200px) rotateY(-90deg);
}
ul:hover>li:nth-child(4) {
transform: translateX(200px) rotateY(90deg);
}
ul:hover>li:nth-child(5) {
transform: translatez(200px);
}
ul:hover>li:nth-child(6) {
transform: translatez(-200px) rotateY(-180deg);
}效果如下:

全部完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
}
ul,
ol {
list-style: none;
}
#wrapper {
width: 500px;
height: 500px;
margin: 200px auto;
background: #ccc;
}
#wrapper ul {
width: 200px;
height: 200px;
transform-origin: center;
transform: rotateX(0deg);
transform-style: preserve-3d;
/* perspective: 0px; */
position: relative;
left: 150px;
top: 150px;
animation: hhl 5s linear infinite;
}
@keyframes hhl {
from {
transform: rotate3d(1, 0, 1, 0deg);
}
to {
transform: rotate3d(1, 0, 1, -360deg);
}
}
ul>li {
width: 200px;
line-height: 200px;
background: rgba(255, 0, 0, 0.4);
transform-origin: center;
position: absolute;
left: 0px;
top: 0px;
color: white;
text-align: center;
font-size: 30px;
font-weight: bold;
}
img{
display: block;
width: 100%;
}
ul>li:nth-child(1) {
transform: translateY(-100px) rotateX(90deg);
}
ul>li:nth-child(2) {
background: rgba(0, 255, 0, 0.4);
transform: translateY(100px) rotateX(-90deg);
}
ul>li:nth-child(3) {
background: rgba(0, 0, 255, 0.4);
transform: translateX(-100px) rotateY(-90deg);
}
ul>li:nth-child(4) {
background: rgba(197, 216, 25, 0.4);
transform: translateX(100px) rotateY(90deg);
}
ul>li:nth-child(5) {
background: rgba(250, 3, 3, 0.4);
transform: translatez(100px);
}
ul>li:nth-child(6) {
background: rgba(158, 9, 245, 0.4);
transform: translatez(-100px) rotateY(-180deg);
}
ul:hover>li {
border-radius: 30%;
}
/*裂开效果*/
ul:hover>li:nth-child(1) {
transform: translateY(-200px) rotateX(90deg);
}
ul:hover>li:nth-child(2) {
transform: translateY(200px) rotateX(-90deg);
}
ul:hover>li:nth-child(3) {
transform: translateX(-200px) rotateY(-90deg);
}
ul:hover>li:nth-child(4) {
transform: translateX(200px) rotateY(90deg);
}
ul:hover>li:nth-child(5) {
transform: translatez(200px);
}
ul:hover>li:nth-child(6) {
transform: translatez(-200px) rotateY(-180deg);
}
</style>
</head>
<body>
<div id="wrapper">
<ul>
<li>上</li>
<li>下</li>
<li>左</li>
<li>右</li>
<li>前</li>
<li>后</li>
</ul>
</div>
</body>
</html>