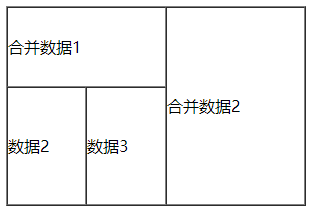
<html> <head></head> <body> <!-- table (表格) border : 表格的边框 width : 表格的宽 height : 表格的高 cellpadding : 内容距边框的距离 cellspacing : 单元格的间距 --> <table border="1px" width="300px" height="200px" cellpadding="0" cellspacing="0"> <!-- tr (行) height : 行高 --> <tr height="80px"> <!-- td (单元格) colspan : 列合并 rowspan : 行合并 --> <td colspan="2">合并数据1</td> <td rowspan="2">合并数据2</td> </tr> <tr> <td>数据2</td> <td>数据3</td> </tr> </table> </body> </html>
页面显示结果 :