表格的布局、显示数据等作用,更多的是用来显示数据。
表格的基本语法:
<p>表格的几个部分 table表格、thead表头、tbody主体、tfoot表尾 </p>
!--表格-->
<table align="center" border="1" cellpadding="50" cellspacing="0" width="600px" >
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
</tfoot>
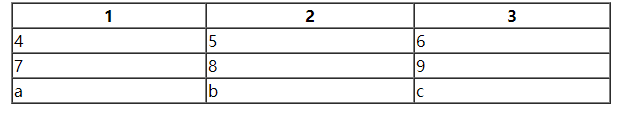
</table>效果图:

table标签定义为表格标签,tr标签定义为表格中的行,th与td一样都是表格中的列,但th标签属于表头标签,相比td标签,th标签里面的内容多了加粗居中的样式;
thead标签用于定义表格的头部,内部必须有tr标签,一般用于第一行;
tbody标签用于定义表格的主体,主要用于放置数据本体;
从效果上来看主体标签tbody与表尾tfoot标签里面的内容相差不大,一般省略了tfoot标签,直接把尾部的内容写在tbody标签里面;
thead标签与tfoot标签都放于table标签内。
表格属性:
| 属性 | 描述 |
|---|---|
| align | 对齐方式(left、center、right) |
| width | 表格的宽度(像素值或百分比) |
| height | 表格的高度(像素值或百分比) |
| border | 表格的边框,默认为 " " ,无边框 |
| cellpadding | 单元格内容与单元格边框的距离,默认为1 |
| cellspacing | 单元格与单元格之间的距离,默认为2 |
| bgcolor | 表格背景颜色 |
| bordercolor | 表格边框的颜色 |
