HTML标签与表格
HTML(Hyper Text Markup Language,超文本标记语言)是用来描述网页的一种语言。
主要结构为
<html>
<!--<html> 与 </html> 之间的文本描述网页-->
<body>
<!--<body> 与 </body> 之间的文本是可见的页面内容-->
<h1>我的第一个标题</h1>
<!--<h1> 与 </h1> 之间的文本被显示为标题-->
<p>我的第一个段落。</p>
<!--<p> 与 </p> 之间的文本被显示为段落-->
</body>
</html>
以下为HTML标签与表格的用法
一.文本标签
1.标题标签: h1 - h6 (成对出现)
2. 段落标签: p (成对出现)
3. 加粗标签: b, strong (成对出现)
4. 斜体标签: i (成对出现)
5. 下划线标签: u (成对出现)
6. 删除标签: s (成对出现)
7. 换行标签: br (非成对出现)
8. 水平分隔符标签: hr (非成对出现)
9. 预格式化文本标签(保留文本的原有格式): pre
10. 上标和下标: sup, sub
11. 块引用标签: blockquote
12. 普通的文本(行内标签): span
13. 普通文本的标签(块标签):div
<h1>10月9日</h1>
<p style="color: red">原价: <s>100</s></p>
<p style="color: green; font-size: x-large">现价: 10</p>
<p>
弹性盒子是 <b>CSS3</b> 的一种新的布局模式。
</p>
<p>
CSS3 弹性盒( <strong>Flexible Box 或 flexbox</strong>),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
</p>
<p>
<u>引入弹性盒布局模型的目的</u>是提供一种更加有效的方式来对一个容器中的子元素进行<i>排列、对齐和分配空白空间</i>。
</p>
<h2>2级</h2>
<h3>3级</h3>
<h4>4级</h4>
<h5>5级</h5>
<h6>6级</h6>
<pre>
击壤歌
先秦:佚名
日出而作,日入而息。
凿井而饮,耕田而食。
帝力于我何有哉!
</pre>
<span>hello</span><span>world</span>
<div>hello</div><div>world</div>
<blockquote style="color: blueviolet">
击壤歌
先秦:佚名
日出而作,日入而息。
凿井而饮,耕田而食。
帝力于我何有哉!
</blockquote>
x<sup>2</sup>+2x+3 = 5
<br/>
这个方程的解: x<sub>1</sub>=3 x<sub>2</sub>=5
二.超链接标签
1. a标签 跳转到指定的url地址
<!--1. 跳转到指定的url地址-->
<a href="http://www.baidu.com"> 百度</a>
<!--当前页面跳转-->
<a href="http://www.baidu.com" target="_parent"> 百度</a>
<!--新建一个窗口并打开-->
<a href="http://www.baidu.com" target="_blank"> 百度</a>
2. 跳转到当前页面的指定位置(锚点)
点击链接之后跳转至相应位置
<a href="#C1">第一个标题 </a>
<a href="#C2">第2个标题 </a>
<a href="#C3">第3个标题 </a>
<a href="#C4">第4个标题 </a>
<h1><a name="C1">第1个标题</a></h1>
<h1><a name="C2">第2个标题</a></h1>
<h1><a name="C3">第3个标题</a></h1>
<h1><a name="C4">第4个标题</a></h1>
三.图片标签
1. 插入图像并设置大小
src:指定图片的位置, 可以是url地址, 也可以是本地的图片alt: 如果图片不能正常加载, 则显示alt里面的文字
<img src="https://csdnimg.cn/cdn/content-toolbar/zq-logo.jpg" alt="这是csdn的logo图片">
<img src="img01.jpg" alt="img01.jpg">
<img src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
2. 设置图像的对齐方式(html中已弃用, 通过css样式实现功能)
- align=“top” 置于顶部
- align=“middle” 置于中部
- align=“bottom” 置于底部
AI会议即将开始: <img align="top" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
<br/>
AI会议即将开始: <img align="middle" src="img01.jpg" alt="img01.jpg" width="460px" height="40px">
<br/>
AI会议即将开始: <img align="bottom" src="img01.jpg" alt="img01.jpg" width="300x" height="96px">
3.将图像浮动到文本的左侧和右侧
<br/>
<br/>
<br/>
<br/>
<br/>
AI会议即将开始: <img align="left" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
AI会议即将开始: <img align="right" src="img01.jpg" alt="img01.jpg" width="460px" height="96px">
4. 图像链接 a标签和img标签
<body>
<br/>
<br/>
<br/>
<br/>
<br/>
<a href="http://www.westos.org"> CSDN</a>
<a href="http://www.csdn.net"> <img src="img01.jpg"></a>
四.序列化标签
1. 无序标签之ul和li
<!--横向标签-->
<ul style="list-style-type: none">
<li style="display: inline-block; width: 20%; background: azure;">
<a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a>
</li>
<li style="display: inline-block; width: 20%; background: azure;">CSS</li>
<li style="display: inline-block; width:20%; background: azure;">JS</li>
<li style="display: inline-block; width: 20%; background: azure;">python</li>
</ul>
<!--竖向标签-->
<ul style="list-style-type: none">
<li style="display: block; width: 20%; background: azure;">HTML</li>
<li style="display: block; width: 20%; background: azure;">CSS</li>
<li style="display: block; width:20%; background: azure;">JS</li>
<li style="display: block; width: 20%; background: azure;">Python</li>
</ul>
2.有序标签之ol和li
<ol type="A">
<!--type改变序列表示方法,字母表示为"A",数字为"1"-->
<li>
<a href="http://www.baidu.com" style="text-decoration: none; color: black">
html </a>
</li>
<li><a href="#"> CSS </a></li>
<li><a href="#"> JS </a></li>
<li><a href="#"> Python </a></li>
</ol>
3. 嵌套标签之dl, dt和dd
<dl>
<dt>HTML</dt>
<dd>li</dd>
<dd>span</dd>
<dd>div</dd>
<dd>hr</dd>
<dd>sub</dd>
<dt>CSS</dt>
<dd>text-decoration</dd>
<dd>color</dd>
</dl>
五.表格
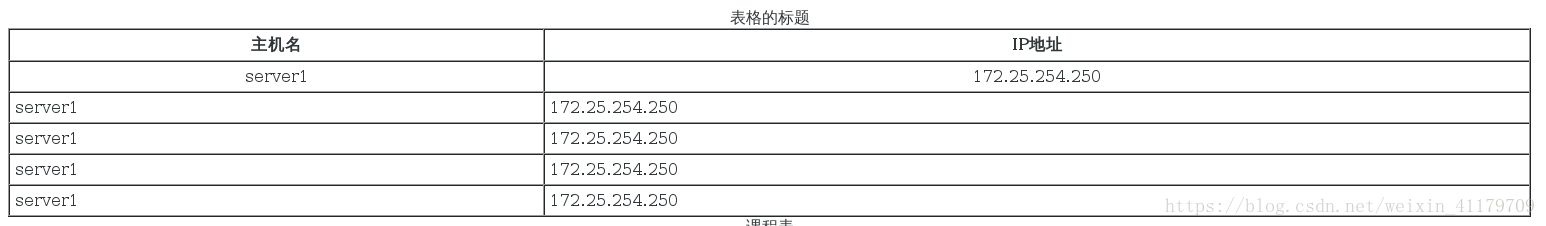
1.表格的建立
table : 表格标签
tr : 行
th : 列
<table style="width: 80%;" border="1px" cellpadding="5px" cellspacing="0px">
<caption>表格的标题</caption>
<tr style="text-align: center">
<!--第一行是表格的表头, 让自动加粗-->
<th>主机名</th>
<th>IP地址</th>
</tr>
<tr style="text-align: center">
<td>server1</td>
<td>172.25.254.20</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.20</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.20</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.2</td>
</tr>
<tr>
<td>server1</td>
<td>172.25.254.50</td>
</tr>
</table>
2. 合并单元格
rowspan="5" 行占5行
colspan="6" 列占6列
<table style="width: 60%;text-align: center;" cellspacing="2" cellpadding="3" border="1px">
<tr>
<td rowspan="5" style="background-color: darkorange">学生</td>
<td colspan="6" style="background-color: aqua;color: red">学生信息表</td>
</tr>
<tr style="background-color: salmon">
<td>序号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>电话</td>
<td>住址</td>
</tr>
<tr style="background-color: darkgray">
<td>1</td>
<td>张三</td>
<td>男</td>
<td>23</td>
<td>110</td>
<td>雁塔</td>
</tr>
<tr style="background-color: darkgray">
<td>2</td>
<td>张三</td>
<td>男</td>
<td>23</td>
<td>110</td>
<td>雁塔</td>
</tr>
<tr style="background-color: darkgray">
<td>3</td>
<td>张三</td>
<td>男</td>
<td>23</td>
<td>110</td>
<td>雁塔</td>
</tr>
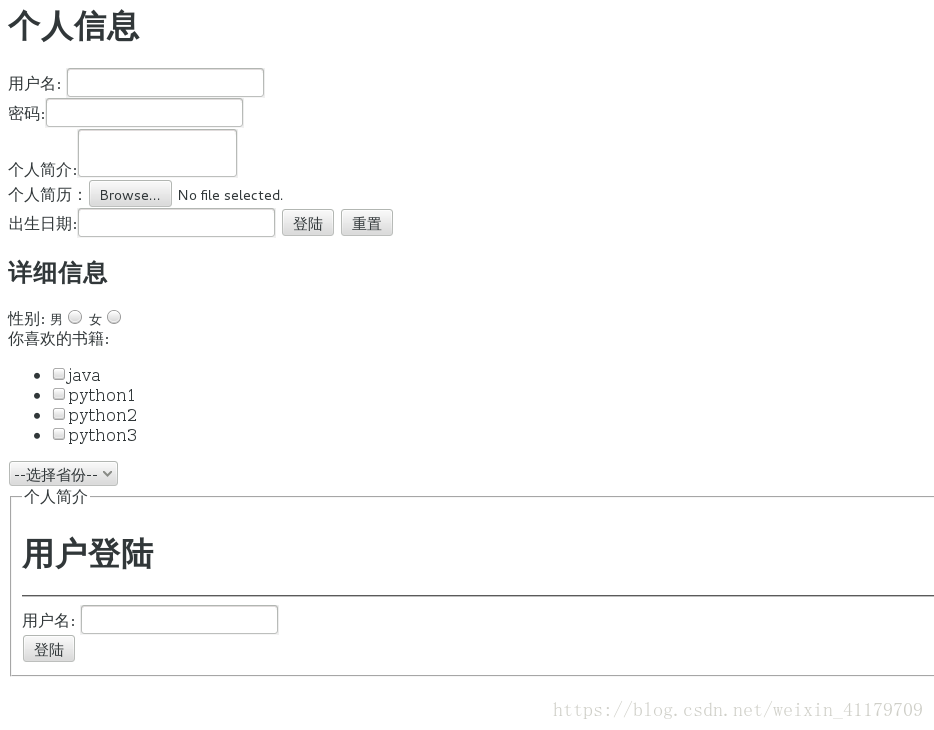
六.表单标签
<!--<!– 1. form表单标签 –>-->
<h1>个人信息</h1>
<form method="get">
<!--文本域-->
<span>用户名: </span><input type="text"><br/>
<!--密码域-->
<span>密码:</span><input type="password">
<br/>
<!--文本域-->
<span>个人简介:</span><textarea>
</textarea><br/>
<!--提交文件-->
<span>个人简历:</span><input type="file"><br/>
<!--日期-->
<span>出生日期:</span><input type="date">
<!--提交按钮-->
<input type="submit" value="登陆">
<input type="reset" value="重置">
</form>
<h2>详细信息</h2>
<!--单选按钮-->
<span>性别:</span>
<!--name和value是为了将用户选择的信息传递给服务器, gender=1-->
<span style="font-size: small">男</span><input type="radio" name="gender" value="1">
<span style="font-size: small">女</span><input type="radio" name="gender" value="2">
<br/>
<!--多选按钮-->
<span>你喜欢的书籍:</span>
<ul>
<li><input type="checkbox" name="java"><span>java</span></li>
<li><input type="checkbox" name="python1"><span>python1</span></li>
<li><input type="checkbox"><span>python2</span></li>
<li><input type="checkbox"><span>python3</span></li>
</ul>
<!--下拉列表-->
<select>
<option>--选择省份--</option>
<option>陕西</option>
<option>山西</option>
<option>河南</option>
<option>河北</option>
</select>
<!--围绕数据的标签-->
<fieldset>
<legend>个人简介</legend>
<h1>用户登陆</h1>
<hr/>
用户名: <input type="text"><br/>
<input type="submit" value="登陆">
</fieldset>