一、表格 (table)
1、概述
- table用于定义一个表格。
- tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
- th /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对<tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意 :
- <tr></tr>中只能嵌套
- <td></td>标签,他就像一个容器,可以容纳所有的元素
2、 表格属性:

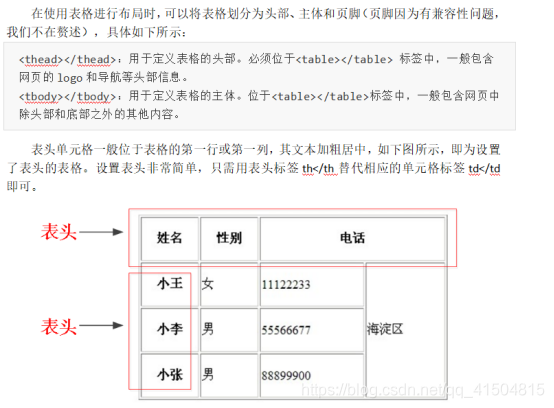
3、表格结构:

4、合并单元格
跨行合并:rowspan
跨列合并:colspan
合并单元格的步骤:
1、先判断跨行合并还是跨列合并
2、跨行合并用rowspan属性,跨列合并用个colspan属性
3、将rowspan 或者colspan写在第一个要合并的单元格上
4、将合并的行数和列数写在指定的属性值上
5、将多余的单元格注释掉
二、表单 (form)
1、概述
表单,在网页中的作用不可小视,主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail地址、调查表、留言簿等等。
一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
应用场景:主要是应用在数据的提交,比如点击按钮发送数据到服务端。
2、标签
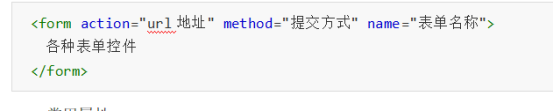
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:

3、常用属性
1、 action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
2、 method用于设置表单数据的提交方式,其取值为get或post。
Get 明文传输,数据量相对较少,不是很安全
Post 非明文传递,有请求体,数据量相对较大,较安全获取数据用get,发送数据用post
3、name用于指定表单的名称,以区分同一个页面中的多个表单。
4、input 控件

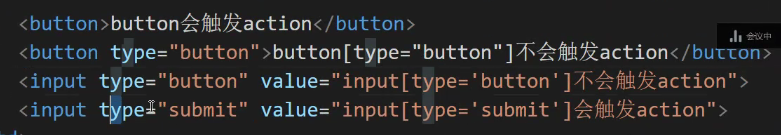
注意:关于 按钮 能否提交表单的一个注意点:

禁用:
readonly:可读,不可编辑,可以传递
disabled:不可编辑,不可传递