在学习表格之前,我们不妨先来看一段简单的 HTML 代码:
<body>
<table border="1" >
<!-- 表格的标题 -->
<caption>学生信息表</caption>
<tr>
<th >姓名</th>
<th >学号</th>
<th >性别</th>
<th >年龄</th>
</tr>
<tr>
<th>张三</th>
<td>191111</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<th>李四</th>
<td>192222</td>
<td>男</td>
<td>17</td>
</tr>
<tr>
<th>王五</th>
<td>193333</td>
<td>男</td>
<td>19</td>
</tr>
</table>
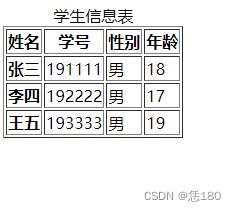
</body>运行效果如下:

这是一个四行四列的表格,
在上述代码中,我们使用了<table>、<caption>,<tr>、<td> 及 <th> 五个标签:
- <table> 表示表格,表格的所有内容需要写在 <table> 和 </table> 之间。
- <caption>是表格的标题,内容写在caption内
- <tr> 是 table row 的简称,表示表格的行。表格中有多少个 <tr> 标签就表示有多少行数据。
- <td> 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。
- <th> 是 table heading 的简称,表示表格的表头。<th> 其实是 <td> 单元格的一种变体,本质上还是一种单元格。<th> 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。
1. 表格的边框合并:
细心的读者可能已经发现了,网页中常见的表格样式大多为单层边框,上例中展示的表格为双层边框。为了避免这种情况,我们可以利用 CSS 中的 border-collapse 属性来设置表格的边框。border-collapse 是“边框塌陷”的意思,当属性值为 collapse 时,可以使表格的双边框变为单边框。
<body>
<table border="1" style="border-collapse: collapse;">
<!-- 表格的标题 -->
<caption>学生信息表</caption>
<tr>
<th >姓名</th>
<th >学号</th>
<th >性别</th>
<th >年龄</th>
</tr>
<tr>
<th>张三</th>
<td>191111</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<th>李四</th>
<td>192222</td>
<td>男</td>
<td>17</td>
</tr>
<tr>
<th>王五</th>
<td>193333</td>
<td>男</td>
<td>19</td>
</tr>
</table>
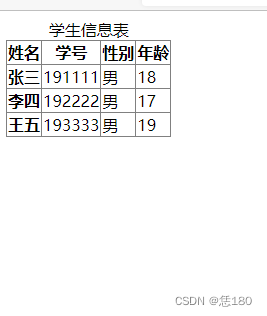
</body>效果运行如下:

3. 单元格的合并
和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
- rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
- colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
<td rowspan="n">单元格内容</td>
<td colspan="n">单元格内容</td>
n 是一个整数,表示要合并的行数或者列数。
此处需注意,不论是 rowspan 还是 colspan 都是 <td> 标签的属性。
下面的例子中,我们将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)。具体代码如下:
<body>
<table border="1" style="border-collapse: collapse;">
<!-- 表格的标题 -->
<caption>学生信息表</caption>
<tr>
<th >姓名</th>
<th >学号</th>
<th >性别</th>
<th >年龄</th>
</tr>
<tr>
<th>张三</th>
<td>191111</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<th rowspan="2">李四</th>
<td>192222</td>
<td>男</td>
<td>17</td>
</tr>
<tr>
<!-- <th>王五</th> -->
<td colspan="2">193333</td>
<!-- <td>男</td> -->
<td>19</td>
</tr>
</table>
</body>运行效果如下:

通过运行结果可以发现:
- rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
- 每次合并 n 个单元格都要少写 n-1 个<td>标签。