列表标签
ul:无序列表
<li>列表项<\li>
属性:type
disc:默认的
circle:空心圆点
sqare:小正方形(实心的)
eg:<ul type=“circle”>
<li>列表项<\li>
<\ul>
ol:有序列表
<li>列表项<\li>
属性:type
1:1,2,3,......
a:a,b,c,......
A:A,B,C,......
列表标签的使用
<html>
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--有序列表和无序列表-->
喜欢的水果:
<!--ul标签:无序列表标签
属性type:无序列表的类型:
disc:默认的
circle:空心原点
square:小正方形(实习的)
-->
<ul type="square">
<!--li标签:列表项-->
<li>苹果</li>
<li>桃子</li>
<li>香蕉</li>
<li>火龙果</li>
<li>桔子</li>
</ul>
<hr />
<!--ol:有序列表
type属性:指定当前有序列表的类型(l、a、A)
-->
您喜欢的音乐类型?
<ol type="1" >
<li>流行</li>
<li>民谣</li>
<li>摇滚</li>
</ol>
</body>
</html>
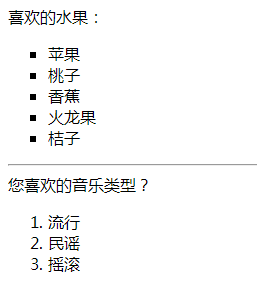
效果展示:

表格标签
table:表格标签
属性:
border:边框线大小
width:表格的宽度
height:表格的高度
align:对齐方式
bgcolor:背景色
tr:行标签
td:单元格标签
单元格的合并:
colspan:合并列
rowspan:合并行
thead:表头
tbody:正文
tfoot:脚注
thead、tfoot 以及 tbody 元素解决用户有效性体验,使有能力对表格中的行进行分组。
当创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
表格标签的使用
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--table:表格标签
th:表头标签(自动加粗 居中显示)
tr:行标签
td:单元格标签
属性:
border:边框线大小
width:表格的宽度
height:表格的高度
alight:对齐方式
bgcolor:背景色
-->
<table border="2"
width="200"
height="50"
bgcolor="aquamarine">
表1:
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<tr align="middle">
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr align="middle">
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
</tr>
</table>
<br />
<table border="2" bgcolor="antiquewhite">
表2(单元格的合并):
<!--单元格的合并:
colspan:合并列
rowspan:合并行
-->
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<tr align="left">
<td colspan="2">(1,1)</td>
<td rowspan="2">(1,3)</td>
</tr>
<tr align="left">
<td>(2,1)</td>
<td>(2,2)</td>
</tr>
</table>
<br />
<table border="3" bgcolor="cadetblue">
表3:thead,thead,tfoot
<!--对表格中的行进行分组:
thead:表头
thead:正文
tfoot:脚注
-->
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
</body>
</html>
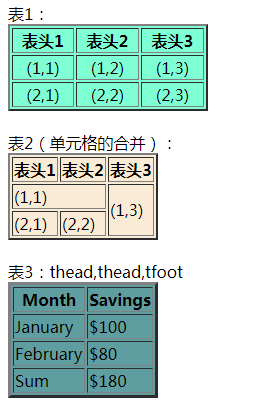
结果展示:

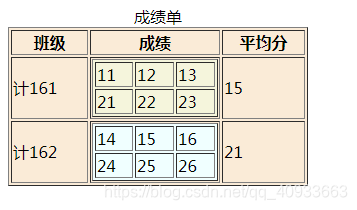
表格的嵌套
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的嵌套</title>
</head>
<body>
<table border="1"
width="300px"
height="100px"
alidn="center"
bgcolor="antiquewhite">
<caption>成绩单</caption>
<th>班级</th>
<th>成绩</th>
<th>平均分</th>
<tr>
<td>计161</td>
<td>
<table border="1"
width="100%"
height="100%"
alidn="center"
bgcolor="beige">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</td>
<td>15</td>
</tr>
<tr>
<td>计162</td>
<td>
<table border="1"
width="100%"
height="100%"
alidn="center"
bgcolor="azure">
<tr>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>24</td>
<td>25</td>
<td>26</td>
</tr>
</table>
</td>
<td>21</td>
</tr>
</table>
</body>
</html>
结果展示: