使用方式
<p v-if = 'true'> v-if为true</p>
<p v-if = 'false'> v-if为false</p>
<p v-show = 'true'>v-show为true</p>
<p v-show = 'false'>v-show为false</p>
结果:
页面渲染:

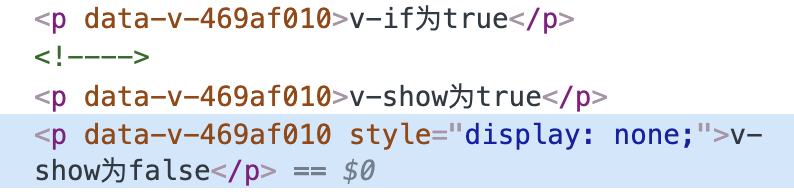
dom结构:

区别:v-if逻辑会预先做出判断,v-show只是单纯的css控制display:none
下边真的可以不看 -----
想学习一些前端的书籍吗,我都帮你整理好啦!评论打出你想读的书,给你最全的笔记干货
超级全的前端知识,面试必备、系统复习必备哟哟哟
有想法评论提出哈,欢迎交流,小编也是渣渣一枚呢~一起进步呗
这次真的可以不看 -----
点个收藏呗,要不赞一个呗,小编手都敲累了,但还是持续加更呢~