给自己做个备份,看着视频学vue,结果新版没有webpack.config.js,找了好久
步骤一:安装依赖包
1 npm install node-sass --save-dev 2 npm install sass-loader --save-dev 3 npm install style-loader --save-dev
4 npm install sass-resources-loader --save-dev
前三个可以一起导入
npm install node-sass sass-loader style-loader --save-dev
步骤二:打开 Build --> utils.js
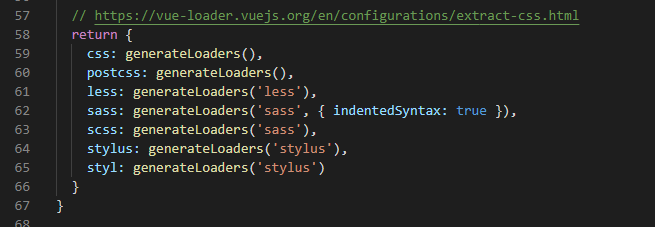
找到下图中的 scss: generateLoaders('sass')

改成如下代码,并在main.js中import
scss: generateLoaders('sass').concat({ loader: 'sass-resources-loader', options: { resources: path.resolve(__dirname, '你的路径') } }),