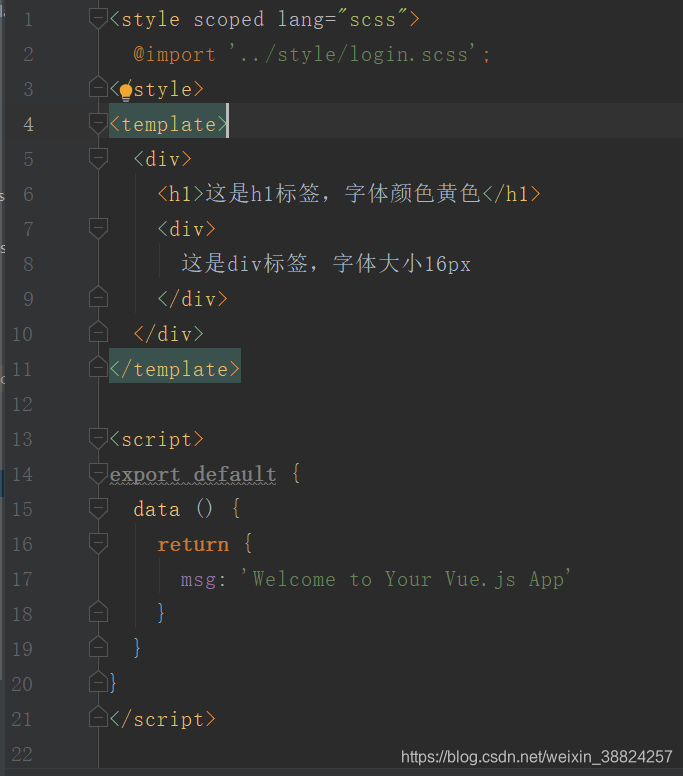
vue-cli项目安装与使用scss
猜你喜欢
转载自blog.csdn.net/weixin_38824257/article/details/95233983
今日推荐
周排行