如果您还没有搭建vue-cli项目,那么请参考https://www.cnblogs.com/xiaobaibubai/p/7560416.html这篇博客,搭建好的vue-cli项目结构如下:
1.cmd控制台输入安装vant的命令
npm i vant -S:这是简写形式。
npm install vant --save:这是完整写法。
2.如果您不确定是否安装成功,那么我们可以去node_modules中查看

3.接下来我们还需要安装一个插件,方便我们之后优雅的使用vant,在控制台输入npm i babel-plugin-import -D 或者 npm install babel-plugin-import --save-dev
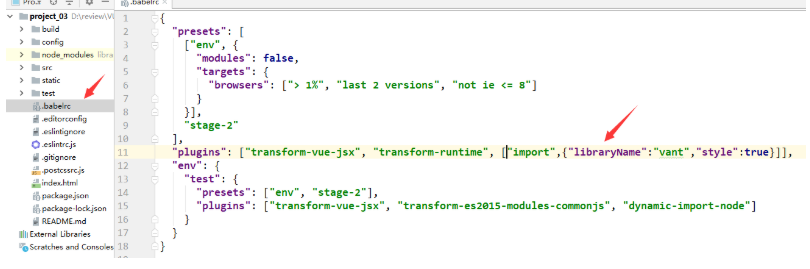
4.接下来我们去.babelrc中配置一下

{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime", ["import",{"libraryName":"vant","style":true}]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
HelloWorld.vue页面代码
<template>
<div>
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>
<script>
import {Button} from 'vant'
export default {
name: 'HelloWorld',
//注册组件
components:{
[Button.name]: Button
}
}
</script>
<style scoped>
</style>