版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Smile_Monica/article/details/82053233
1、在vue项目中使用scss,必须先安装下面这三个插件:
npm install node-sass --save-dev
npm install sass-loader --save-dev
npm install style-loader --save-dev
2、我们想要全局引用scss,需要安装插件:
npm install sass-resources-loader --save-dev
3.在build/utils.js文件中修改配置,把scss: generateLoaders('sass')改为:
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
//你自己的scss全局文件的路径
resources: path.resolve(__dirname, '../src/common/scss/index.scss')
}
}
),,如下:
-------------到了说明重点的时候了--------------
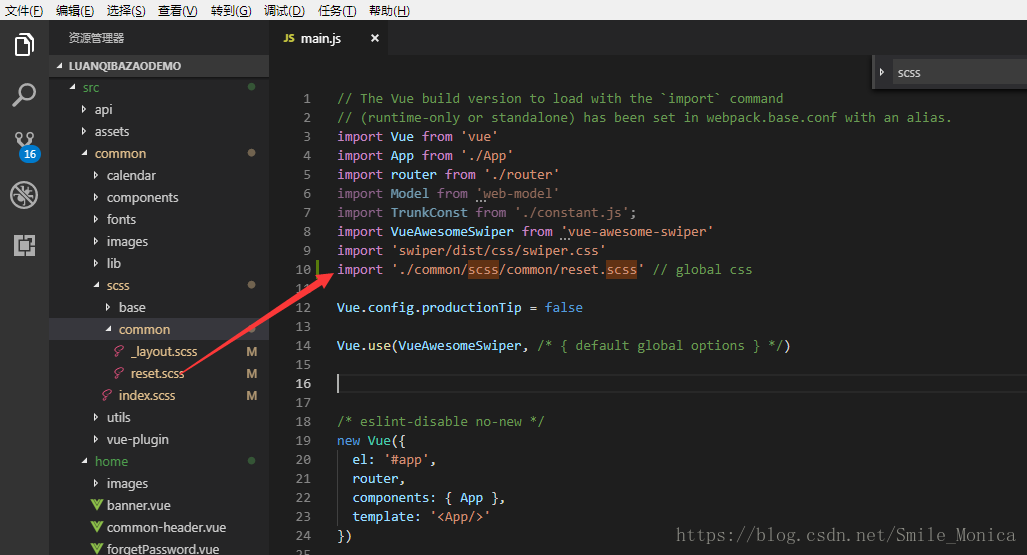
上面的代码,我不知道为什么,我的reset.scss文件貌似没有起作用,但是单独定义的其他样式属性却能起作用,所以我在网上看到别人的代码中引入全局css样式的时候还可以直接在main.js中引入,所以我就照着他们说的试了一下,可以了,为了避免重复引入问题,我就把reset.scss文件在main.js里面引入了,上面utils.js中就没再引入
啊啊啊啊啊,突然想到,我不管是在main.js中还是在utils.js中引入感觉应该是一样的,我如果单纯的想重置浏览器样式的话,完全可以在app.vue文件中引入reset.scss文件就可以了。