1、npm安装axios,安装指令如下,如果npm安装较慢可以使用cnpm
npm install axios --save
2、在mian.js中引入axios,并将 axios 改写为 Vue 的原型属性
import axios from 'axios'
Vue.prototype.$http=axios
3、组件使用
query () {
this.$http({
method:'post',
url:'url',
data:{
}
}).then(function(res){
console.log(res)
}).catch(function(err){
console.log(err)
})
}
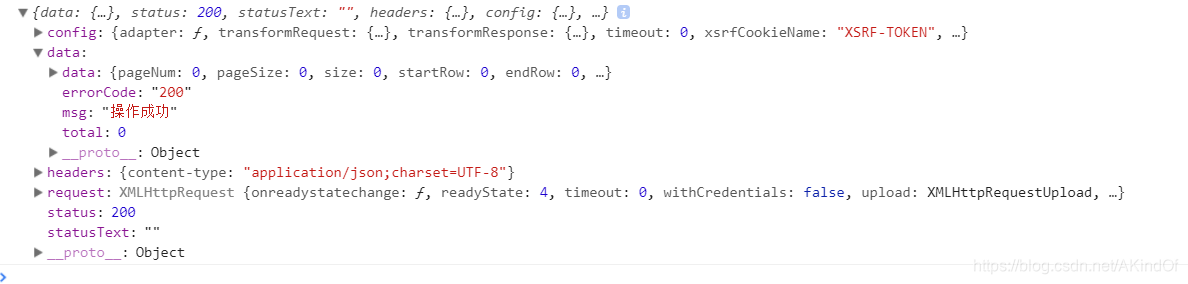
4、浏览器请求结果

5、详细axios文档、API,添加链接描述