安装less依赖,npm install less less-loader --save
第二步:
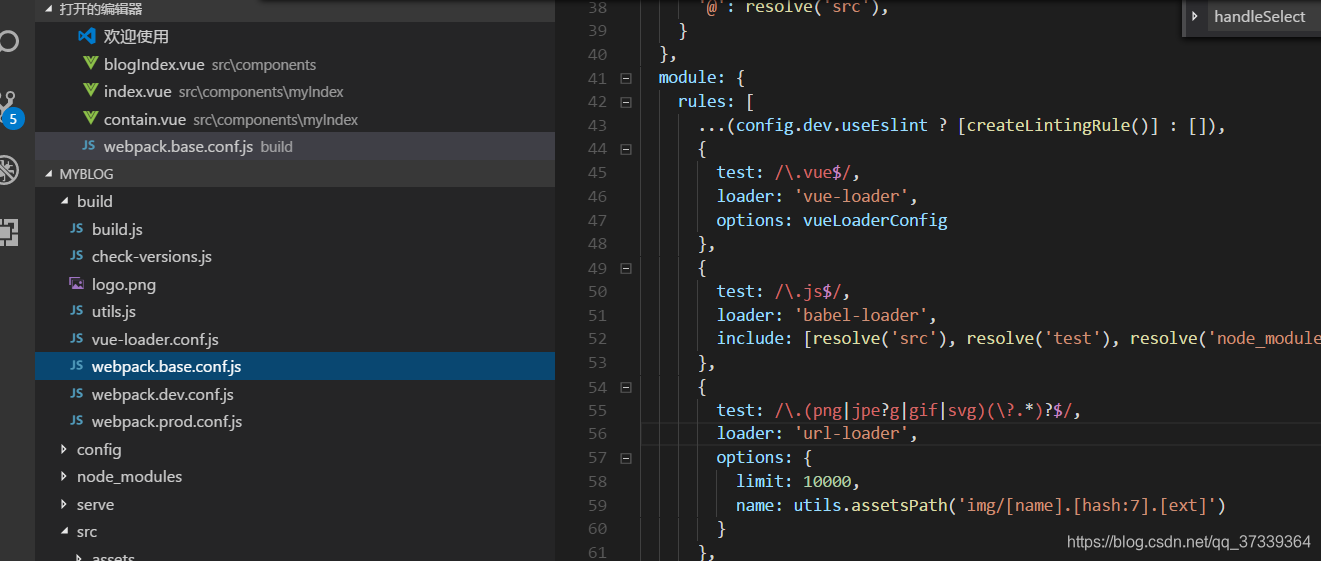
进入到build的webpack.base.conf.js

加入如下代码
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
然后
<style lang = 'less' scoped>
</style>
安装less依赖,npm install less less-loader --save
第二步:
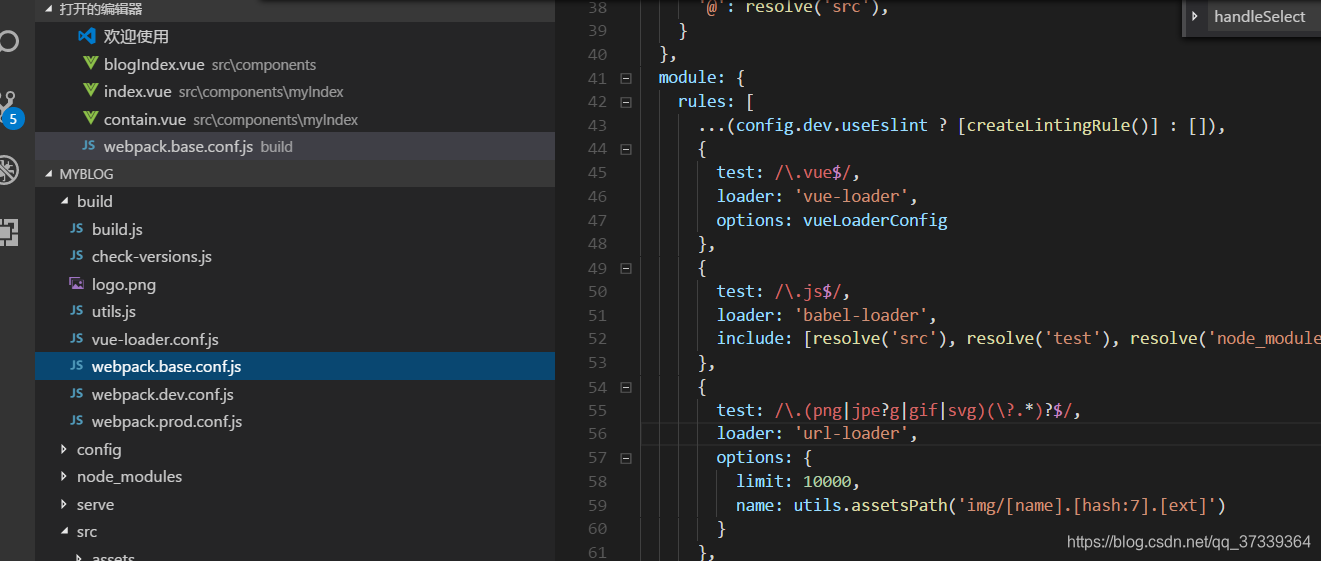
进入到build的webpack.base.conf.js

加入如下代码
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
然后
<style lang = 'less' scoped>
</style>