skew
skewx
skewy
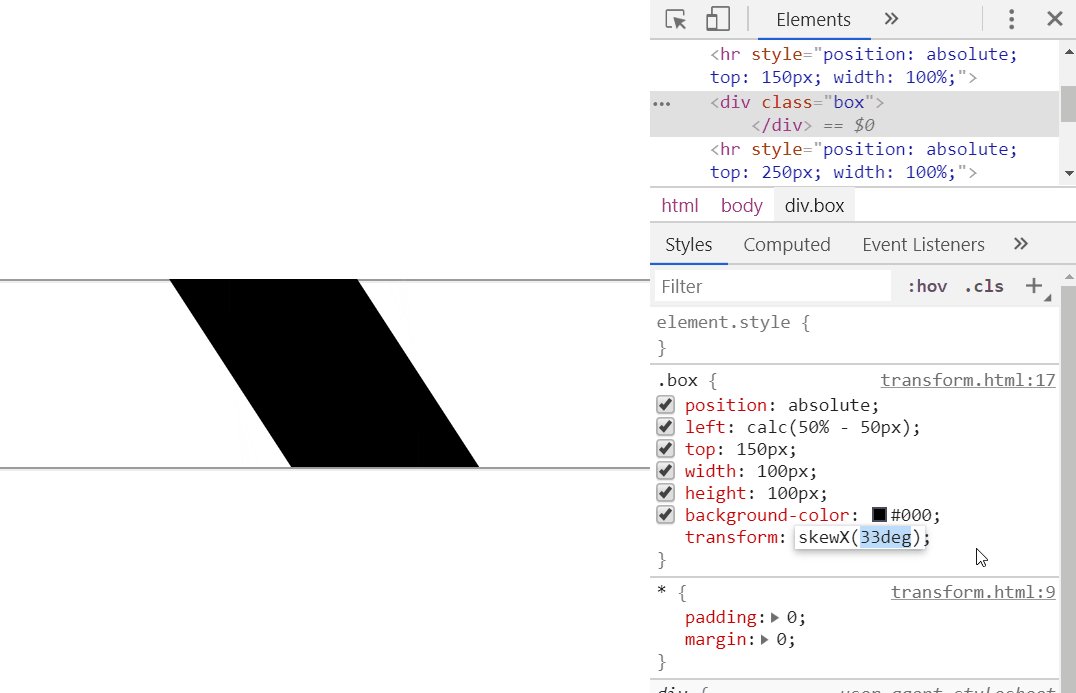
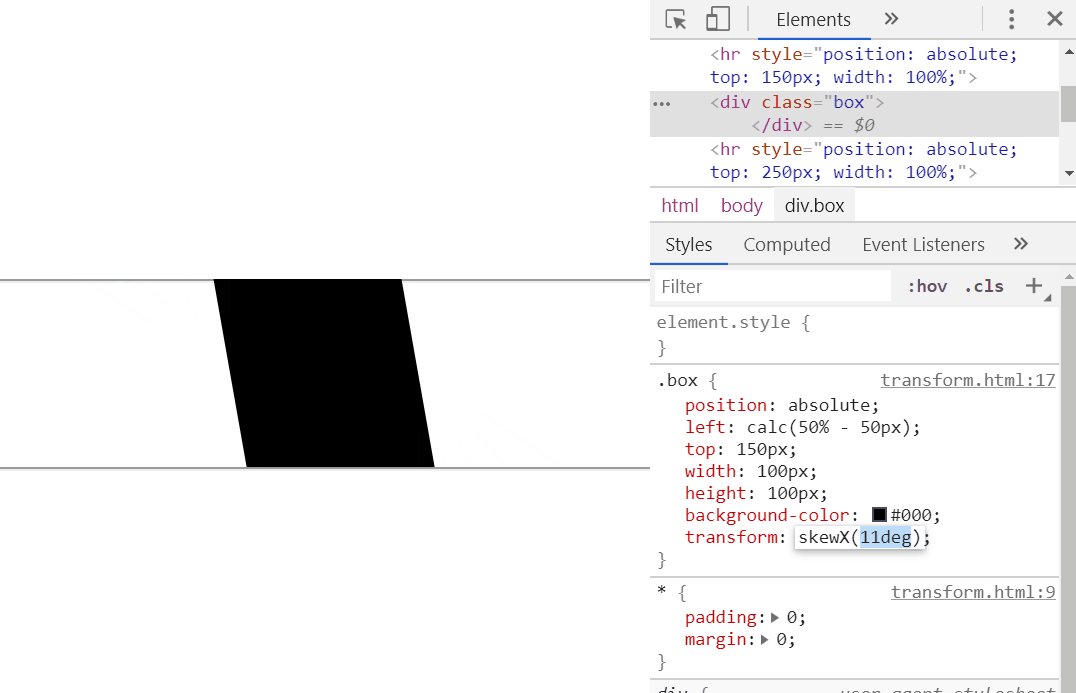
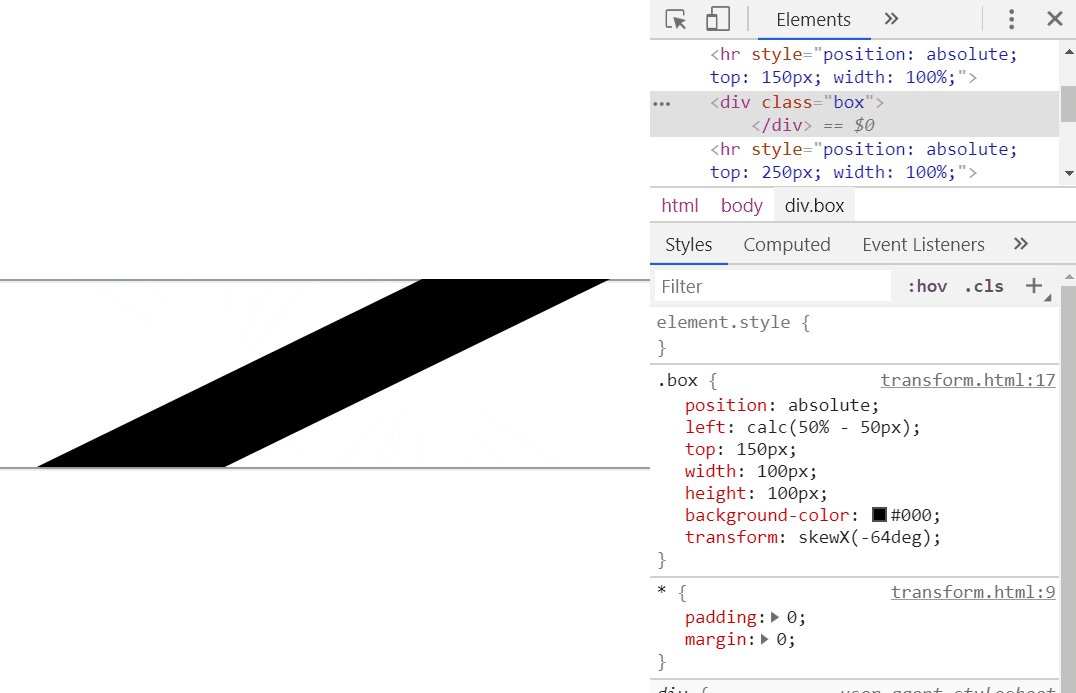
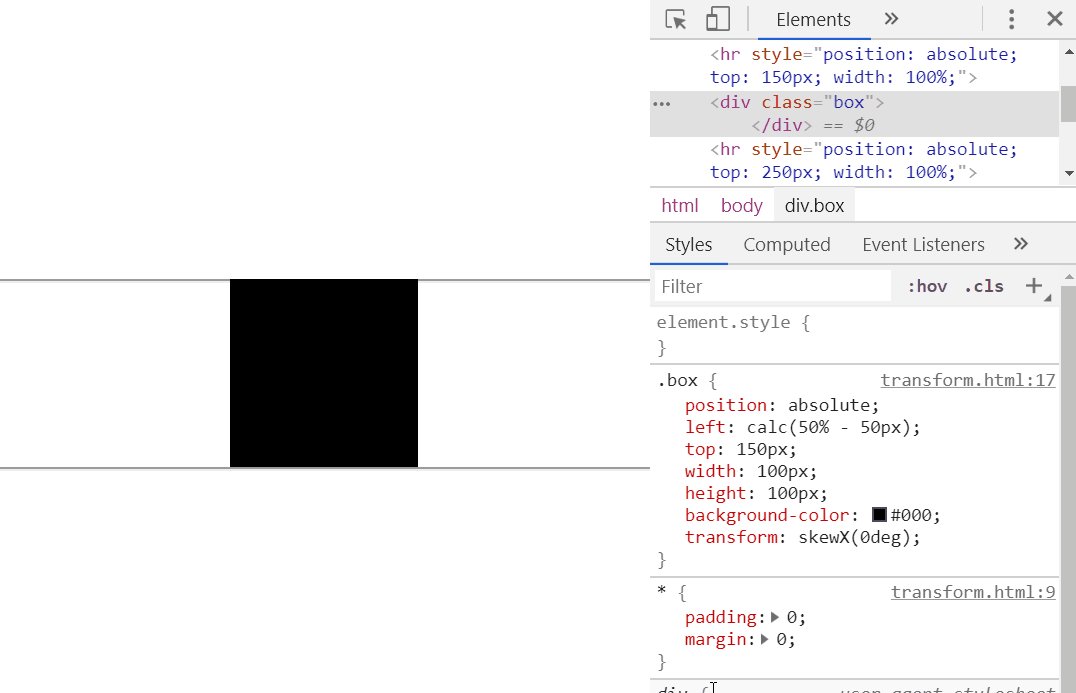
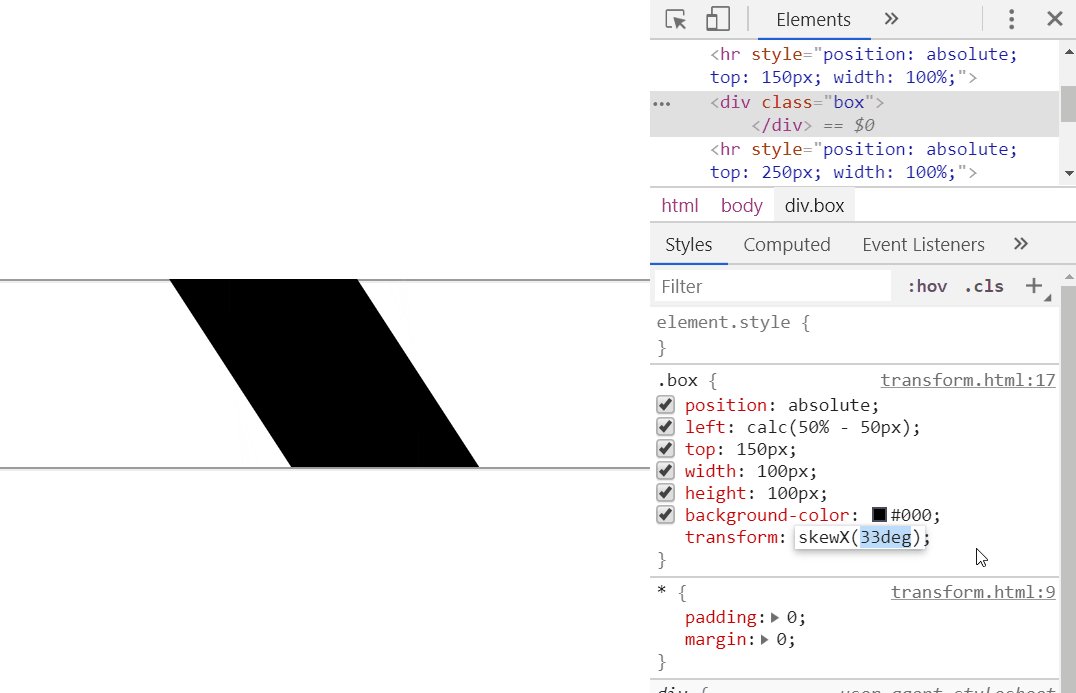
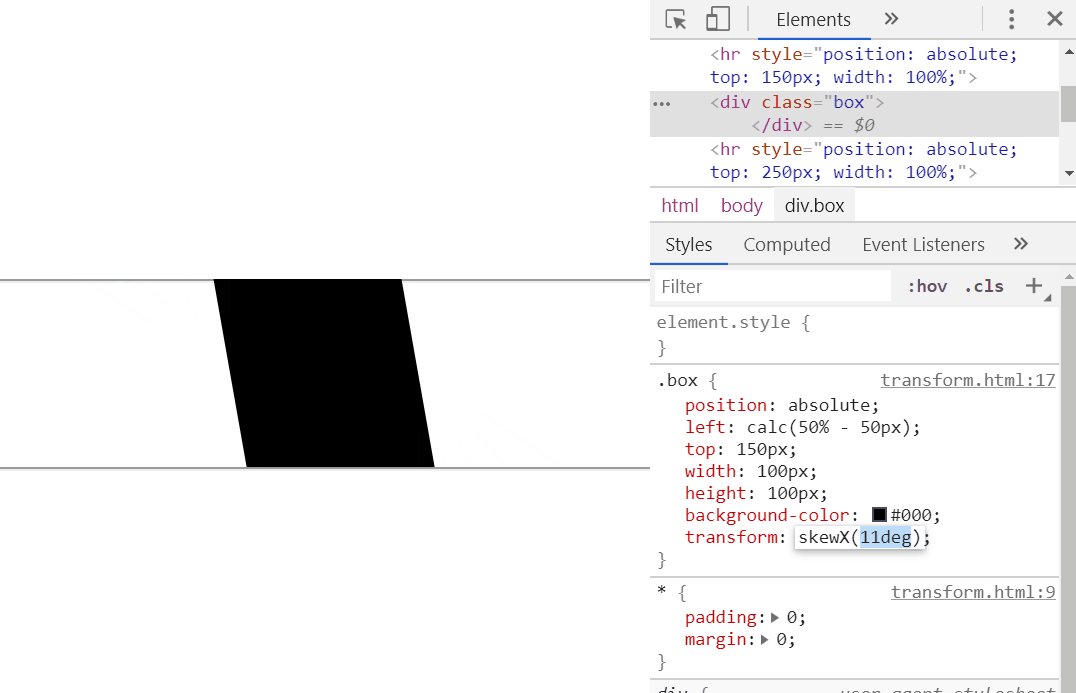
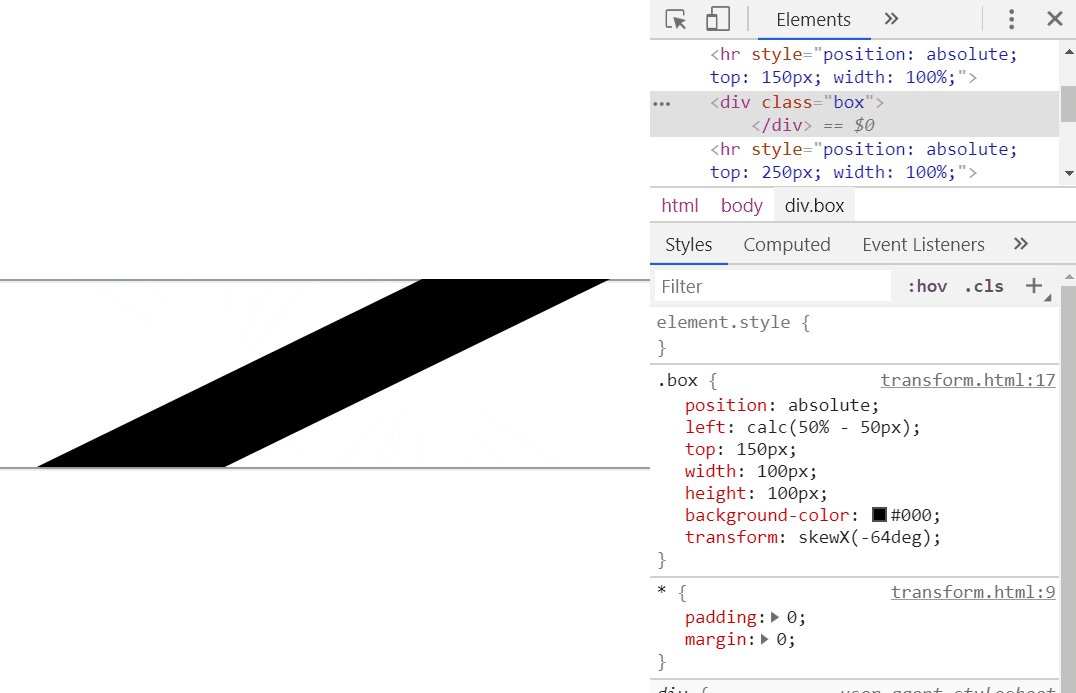
skewX()
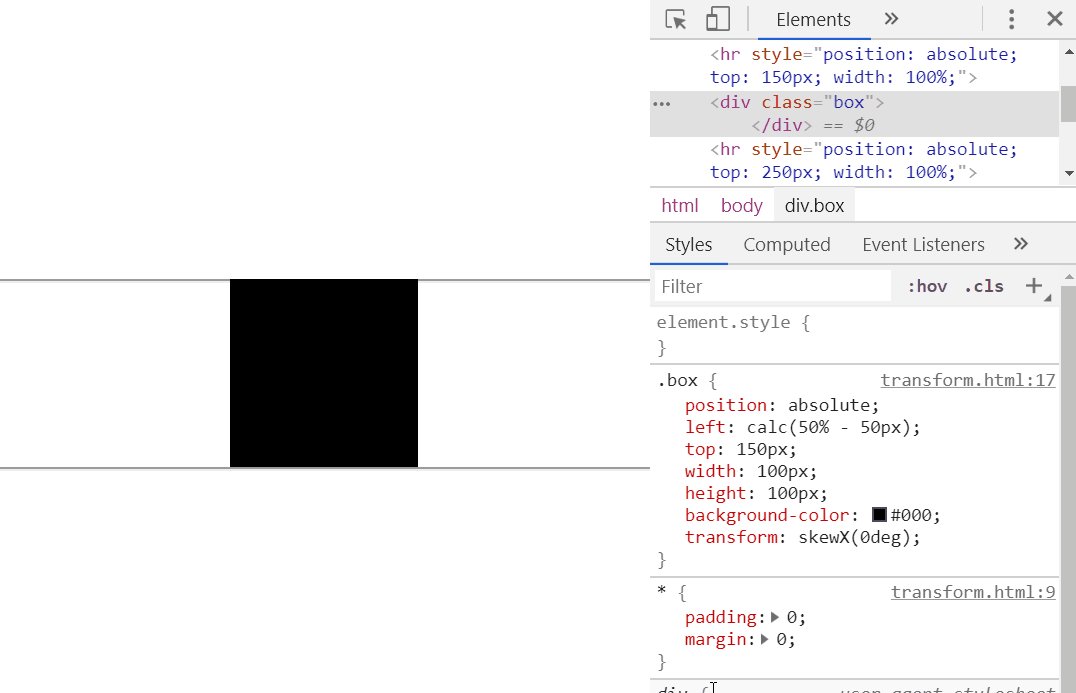
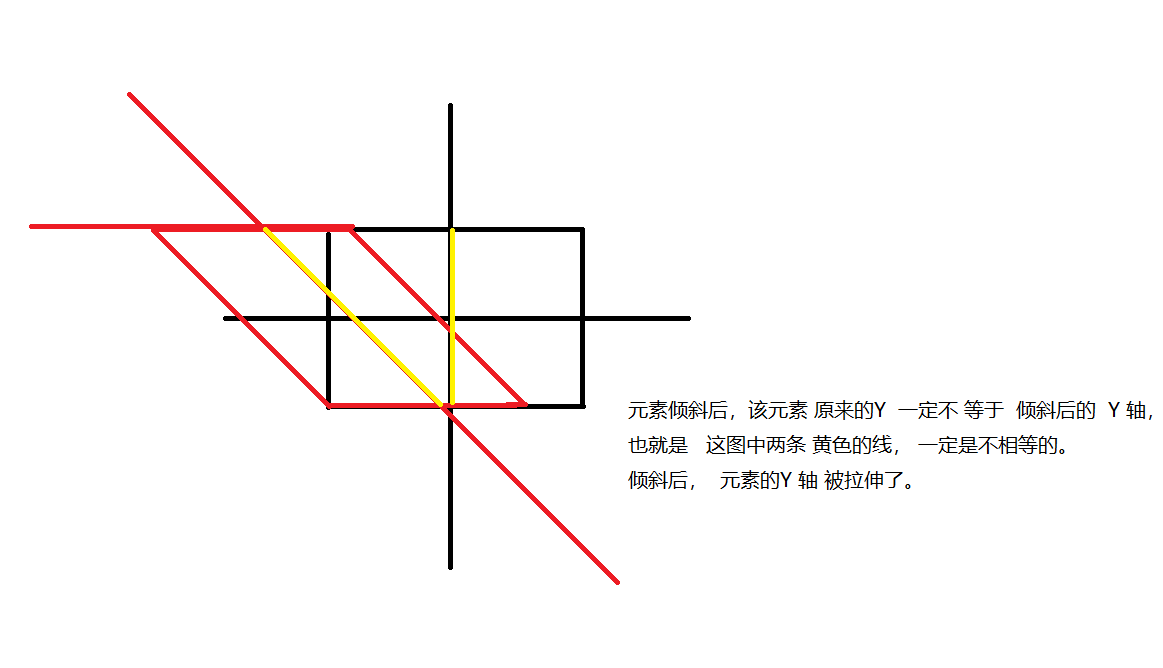
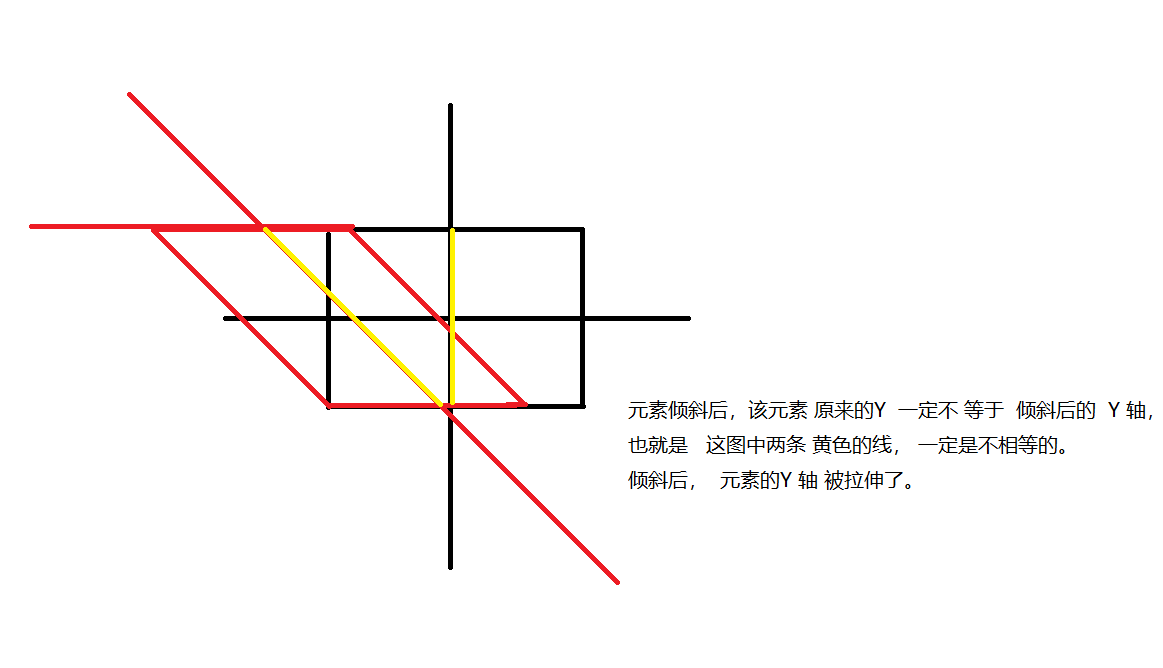
倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变。聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了。


跟scale 同理,改变的是 轴的刻度。 → scale
skew
也就是 skewx 和 skewy 的结合, skew(45deg, 45deg);
skew
skewx
skewy
skewX()
倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变。聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了。


跟scale 同理,改变的是 轴的刻度。 → scale
skew
也就是 skewx 和 skewy 的结合, skew(45deg, 45deg);