transform中通常用skew来对盒子进行倾斜。如下代码:
#div{transform: skewY(10deg);} //对Y方向进行倾斜10度,意思是保留Y方向,将盒子沿着X方向进行倾斜。
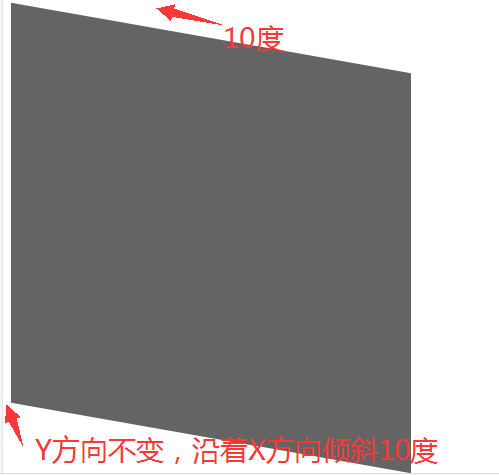
在进行倾斜10度后的效果是:

同理,transform:skewX(10deg);对X方向不变,沿着Y方向旋转10度。如下图:

transform中通常用skew来对盒子进行倾斜。如下代码:
#div{transform: skewY(10deg);} //对Y方向进行倾斜10度,意思是保留Y方向,将盒子沿着X方向进行倾斜。
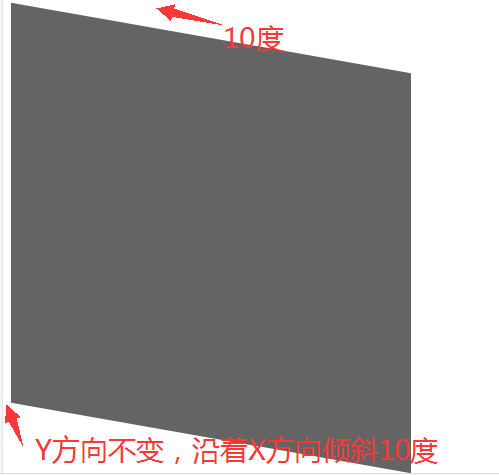
在进行倾斜10度后的效果是:

同理,transform:skewX(10deg);对X方向不变,沿着Y方向旋转10度。如下图:
