translateY & translateX 偏移
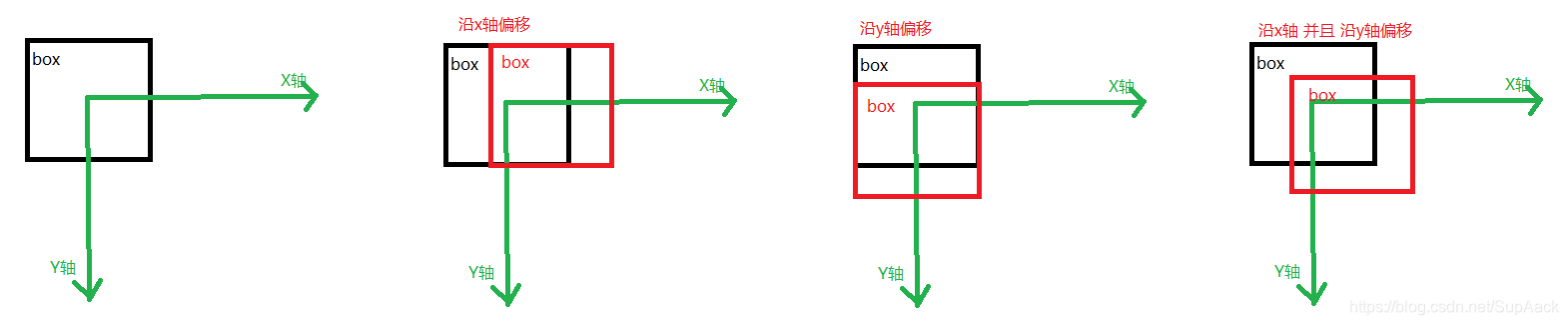
transform:translate(60px); /* 沿X轴偏移60px(默认向右值为负数则向左) */
transform:translateY(60px) /* 沿X轴偏移60px */
transform:translateX(60px) /* 沿Y轴偏移60px */
transform:translateX(60px) translateY(60px);
transform:translate(60px,30px); /* 沿X轴偏移60px(默认向右值为负数则向左) 沿Y轴偏移30px(默认向下值为负数则向上) */

偏移不改变原有位置
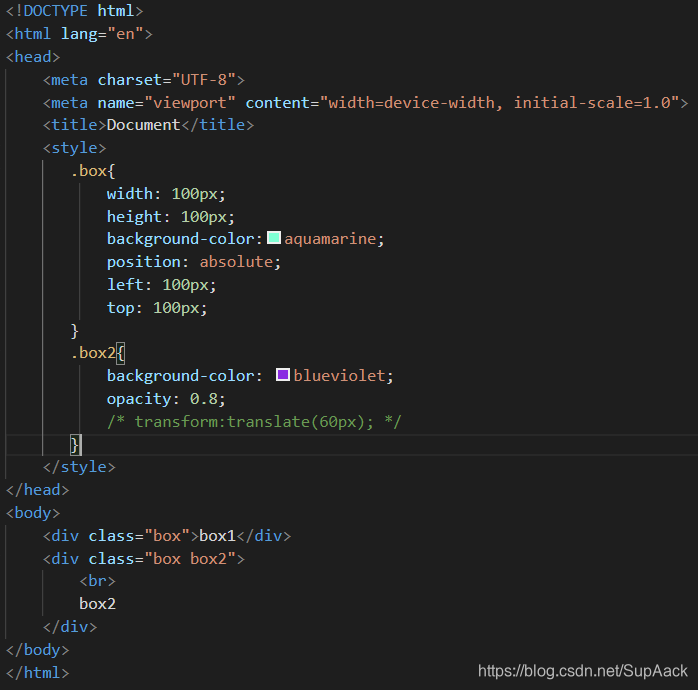
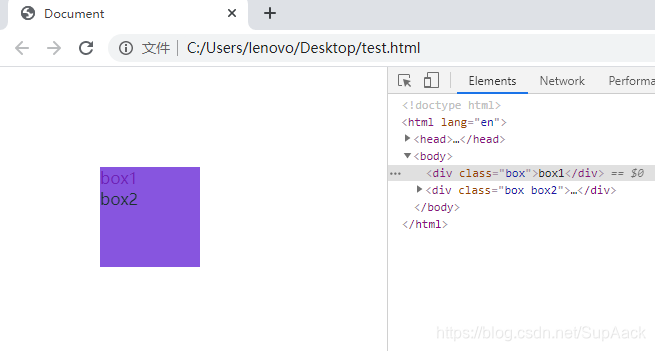
未加 transform 之前,将两个div至于同一位置


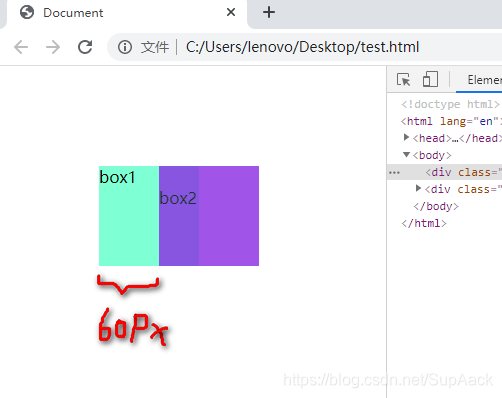
给box2加 transform 则box2偏移