版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/caishu1995/article/details/83930247
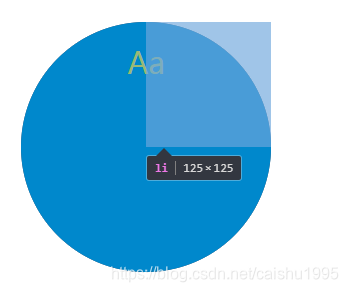
首先创建外部结构
<div class="list"><a href="#" class=""><span>Aa</span></a></div>.list {
cursor: pointer;
height: 125px;
left: 300px;
position: absolute;
top: 300px;
width: 125px;
-ms-transform-origin: 0 100%; /* IE 9 */
-webkit-transform-origin: 0 100%; /* Safari 和 Chrome */
-moz-transform-origin: 0 100%; /* Firefox */
-o-transform-origin: 0 100%; /* Opera */
}
.list a{
background: #08c;
border-radius: 250px;
color: #99b977;
float: left;
font-size: 30px;
height: 250px;
left: -125px;
position: absolute;
text-align: center;
text-decoration: none;
top: 0;
width: 250px;
}
.list a span{
float: left;
font-size: 30px;
margin-top: 20px;
text-align: center;
width: 100%;
}
这时候提醒大家一件事,旋转的中心已经被调整为圆的中心
然后我们来试试skew属性吧
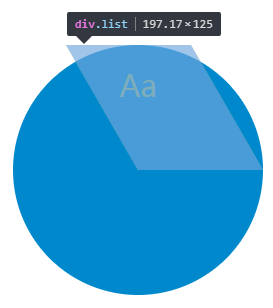
skewX
.list{
-ms-transform: skewX(30deg); /* IE 9 */
-moz-transform: skewX(30deg); /* Firefox */
-webkit-transform: skewX(30deg); /* Safari 和 Chrome */
-o-transform: skewX(30deg); /* Opera */
transform: skewX(30deg); /* Opera */
}当然啦,为了能让我们看清后面的圆。记得把list->a,用skewX(-30deg)转回来。
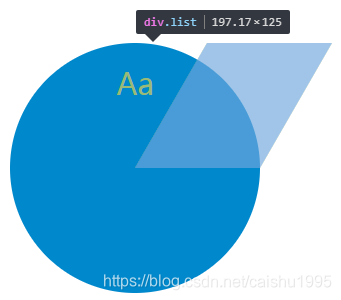
 那如果list的skewX是个负角度呢?
那如果list的skewX是个负角度呢?
看懂了么,正数为左,负数为右
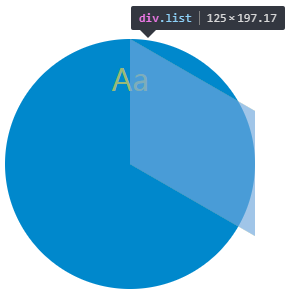
skewY
.list{
-ms-transform: skewY(30deg); /* IE 9 */
-moz-transform: skewY(30deg); /* Firefox */
-webkit-transform: skewY(30deg); /* Safari 和 Chrome */
-o-transform: skewY(30deg); /* Opera */
transform: skewY(30deg); /* Opera */
}当然啦,为了能让我们看清后面的圆。记得把list->a,用skewY(-30deg)转回来。
 那如果list的skewY是个负角度呢?
那如果list的skewY是个负角度呢?
扫描二维码关注公众号,回复:
4606376 查看本文章


看懂了么,正数为下,负数为上
好了,就这俩,收工,吃饭ヾ(◍°∇°◍)ノ゙