.grayscale100{ -webkit-filter: hue-rotate(180deg); filter: hue-rotate(180deg); }
.grayscale50{-webkit-filter: hue-rotate(90deg); filter: hue-rotate(90deg); } 原来看书的时候见过这个,但可能当初用错方式了,没有效果。今日重见他,我好生激动啊。
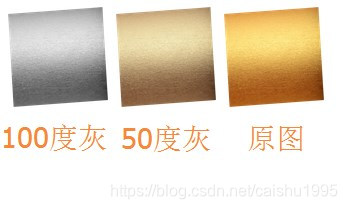
先来个例子压压惊
<!DOCTYPE html>
<html>
<head>
<title>aa</title>
<style>
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: grayscale(100%); filter: grayscale(100%); }
.grayscale50{-webkit-filter: grayscale(50%); filter: grayscale(50%); }
</style>
</head>
<body>
<img class="grayscale100" src="1.png">
<img class="grayscale50" src="1.png">
<img src="1.png">
</body>
</html>
好吧,写了一个成功的例子也算我们打过交道了。
然后我看了下,嗯,果然ie不支持。
现在来让我们挨个认识下吧。
blur
增加模糊度的。还是个高斯模糊。越大越模糊。
还是上面的例子,改个css
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: blur(5px); filter: blur(5px); }
.grayscale50{-webkit-filter: blur(2px); filter: blur(2px); }
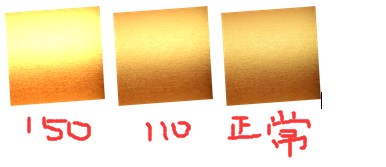
brightness
可以让我们的图片更亮或更暗。越小越暗
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: brightness(50%); filter: brightness(50%); }
.grayscale50{-webkit-filter: brightness(75%); filter: brightness(75%); }
当然了这个比例不止从0~100哦。我还试了下100多。

contrast
调节对比度。越小对比度越低,而且还暗。这个比例也不止从0~100哦。
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: contrast(50%); filter: contrast(50%); }
.grayscale50{-webkit-filter: contrast(75%); filter: contrast(75%); }
drop-shadow
加阴影。这个阴影和Box-shadow的很像。不过,这里有个巨坑就是,说明文件上说可以加阴影尺寸的。结果呢,我测试的时候死活没效果,结果我找了文档,发现他的一堆文字中间有这么一句,注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
/* 【水平阴影位置☆】 【垂直阴影位置☆】 【模糊距离】 【阴影尺寸】 【颜色】 */
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: drop-shadow(10px 10px 0 pink); filter: drop-shadow(10px 10px 0 pink); }
.grayscale50{-webkit-filter: drop-shadow(5px 5px 5px pink); filter: drop-shadow(5px 5px 5px pink); }
grayscale
刚才见过面的。调节灰度的。不会的看最顶上的例子
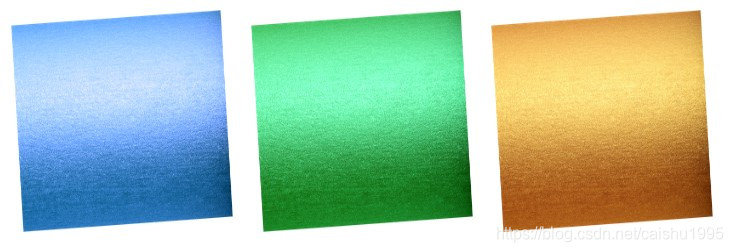
hue-rotate
色相旋转。其实我也没弄懂这个色相旋转具体是怎么转的【捂脸】。
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: hue-rotate(180deg); filter: hue-rotate(180deg); }
.grayscale50{-webkit-filter: hue-rotate(90deg); filter: hue-rotate(90deg); }
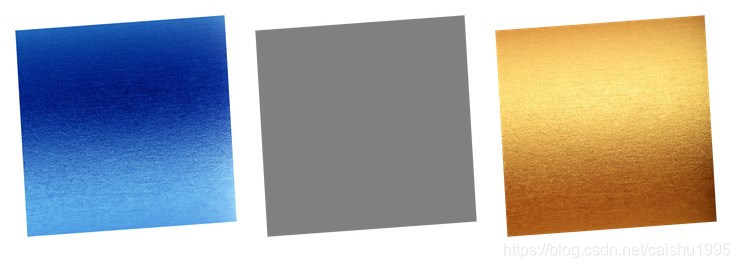
invert
反转图像,100%为完全反转。不过这个颜色同样不清楚是怎么反转的
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: invert(100%); filter: invert(100%); }
.grayscale50{-webkit-filter: invert(50%); filter: invert(50%); }
opacity
透明度
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: opacity(0.5); filter: opacity(0.5); }
.grayscale50{-webkit-filter: opacity(0.75); filter: opacity(0.75); }
saturate
改变图片饱和度。结果莫名的和灰度一样,不知道是凑巧还是其实内部的识别方式是一样的。
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: saturate(0); filter: saturate(0); }
.grayscale50{-webkit-filter: saturate(0.5); filter: saturate(0.5); }
sepia
将图像转换成深褐色。100%为纯褐色
img{ height: 100px; width: 100px; }
.grayscale100{ -webkit-filter: sepia(100%); filter: sepia(100%); }
.grayscale50{-webkit-filter: sepia(50%); filter: sepia(50%); }
url
接收一个svg滤镜,这个实在不知道如何入手,先放着吧。各位要是会,也欢迎给出代码教教我哦。
参考: