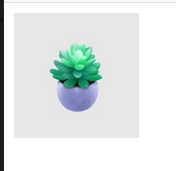
原图

(1)灰度100%
<style>
img{
width: 100px;
height: 100px;
filter: grayscale(100%);
}
</style>
</head>
<body>
<img src="./img/f.PNG"/>
</div>

(2)褐度
filter: sepia(50%);

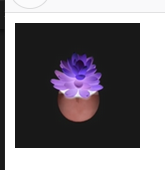
(3)色相旋转
filter: hue-rotate(60deg);

(4)反色
filter: invert(100%);

(5)透明度
filter: opacity(50%);

(6)亮度
filter: brightness(80%);

(7)对比度
filter: contrast(250%);

(8)模糊度
filter: blur(5px);

(9)饱和度
filter: saturate(200%);

(10)阴影
filter: drop-shadow(10px 5px 5px #f00)