1、filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
filter: <filter-function> [<filter-function>]* | none2、<filter-function> CSS 数据类型 代表可以改变输入图像外观的图形效果。它可以用于filter 和 backdrop-filter 属性。
语法
blur():模糊图像
brightness():让图像更明亮或更暗淡
contrast():增加或减少图像的对比度
drop-shadow():在图像后方应用投影
grayscale():将图像转为灰度图
hue-rotate():改变图像的整体色调
invert():反转图像颜色
opacity():改变图像透明度
saturate():超饱和或去饱和输入的图像
sepia():将图像转为棕褐色
/* URL to SVG filter */
filter: url("filters.svg#filter-id");
/* <filter-function> values */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Multiple filters */
filter: contrast(175%) brightness(3%);
/* Use no filter */
filter: none;
/* Global values */
filter: inherit;
filter: initial;
filter: unset;给SVG元素 <filter> 引用滤镜, 如下:filter: url(file.svg#filter-element-id)
3、backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
/* 关键词值 */
backdrop-filter: none;
/* 指向 SVG 滤镜的 URL */
backdrop-filter: url(commonfilters.svg#filter);
/* <filter-function> 滤镜函数值 */
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: drop-shadow(4px 4px 10px blue);
backdrop-filter: grayscale(30%);
backdrop-filter: hue-rotate(120deg);
backdrop-filter: invert(70%);
backdrop-filter: opacity(20%);
backdrop-filter: sepia(90%);
backdrop-filter: saturate(80%);
/* 多重滤镜 */
backdrop-filter: url(filters.svg#filter) blur(4px) saturate(150%);
/* 全局值 */
backdrop-filter: inherit;
backdrop-filter: initial;
backdrop-filter: unset;案例
//filter案例:
filter: url("../../media/examples/shadow.svg#element-id");
filter: blur(5px);
filter: contrast(200%);
filter: grayscale(80%);
filter: hue-rotate(90deg);
filter: drop-shadow(16px 16px 20px red) invert(75%);
//backdrop-filter案例:
<style>
.box {
background-color: rgba(255, 255, 255, 0.3);
border-radius: 5px;
font-family: sans-serif;
text-align: center;
line-height: 1;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
max-width: 50%;
max-height: 50%;
padding: 20px 40px;
}
html,
body {
height: 100%;
width: 100%;
}
body {
background-image: url('https://lorempixel.com/400/200/');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.container {
align-items: center;
display: flex;
justify-content: center;
height: 100%;
width: 100%;
}
</style>
<div class="container">
<div class="box">
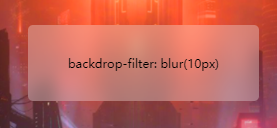
<p>backdrop-filter: blur(10px)</p>
</div>
</div>正常如下:

.box添加模糊度后:

详细说明:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter