学习混合开发语言,目的就是为了快速开发一个适用于多平台的app。
app基本都会有footer,也就是tabbar,用来快速导航不同的页面。
ionic也有这个组件,ion-tab。
常用方法如下:

1 @Component({ 2 template: ` 3 <ion-header> 4 <ion-navbar> 5 <ion-title>Tabs</ion-title> 6 </ion-navbar> 7 </ion-header> 8 <ion-content></ion-content> 9 ` 10 }) 11 class TabContentPage { 12 constructor() {} 13 } 14 15 @Component({ 16 template: ` 17 <ion-tabs> 18 <ion-tab tabIcon="contact" [root]="tab1"></ion-tab> 19 <ion-tab tabIcon="compass" [root]="tab2"></ion-tab> 20 <ion-tab tabIcon="analytics" [root]="tab3"></ion-tab> 21 <ion-tab tabIcon="settings" [root]="tab4"></ion-tab> 22 </ion-tabs>` 23 }) 24 export class TabsIconPage { 25 constructor() { 26 this.tab1 = TabContentPage; 27 this.tab2 = TabContentPage; 28 ... 29 } 30 }
其中,<ion-tab tabIcon="contact" [root]="tab1"></ion-tab>代表其中一个tab按钮
tabIcon就是按钮的图标了,ionic自带的图标,我们只需要写图标的name就好了。
这个小例子中,ionic就会自动加上ion-[平台类型]-[图标name]-[选中或否],渲染到页面选中状态就是<ion-icon class='icon ion-ios-contact'></ion-icon>
如果是未选中就是<ion-icon class='icon ion-ios-contact-outline'></ion-icon>
找到规律了就好办了。
本例以iconfont为参考:
打开iconfont,

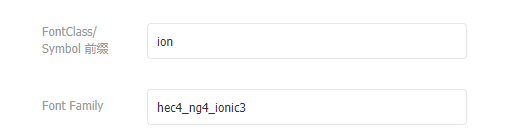
首先设置图标项目或者图标 的 前缀和字体样式,
1.前缀一定为 'ion'
2.字体样式为自定义,无所谓的
之后
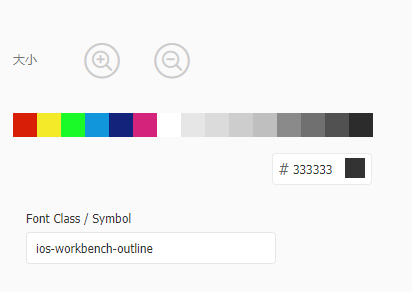
设置图标(这里是选中状态)

这里为ios-图标名字或md-图标名字,也就是说 同一个图标,我们需要定义2套 名字不同,分别对应ios 和 android。
在这里我只定义ios
(这里是未选中状态)

按照上述,将所有的tab 所需的图标 设置好,就可以下载素材了。

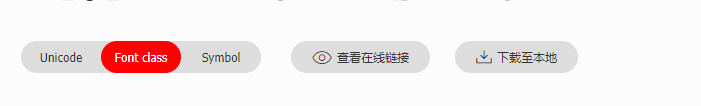
选择 font class 下载到本地,你会拿到一个压缩包

选中这几个文件就够了,其他的都是demo。
放到项目的assets/fonts目录下,没有fonts的自己创建,
在app.scss里面引入iconfont.css后
就可以使用了,
tabIcon直接写图标中的name就好了,例如上面的workbench,它会自动补全。
除此之外,
还要在tab的样式中指定使用的字体,

.tab-button { &>ion-icon { font-family: "hec4_ng4_ionic3" !important; /*指定在当前组件中的ion-icon使用的字体名称*/ } }
如果想要改tab激活后的颜色
还要加上

$tab-color:这里自定义颜色 .tab-button[aria-selected=true] { color: $tab-color!important; .tab-button-icon { color: $tab-color!important; } }
ion-tab自定义图标到这里就结束了
效果如下

