我们都知道ionic 是基于angular搞得一套前端框架,那么angular中的内置的管道函数,在ionic中是否能用呢?答案肯定是可以直接使用的。
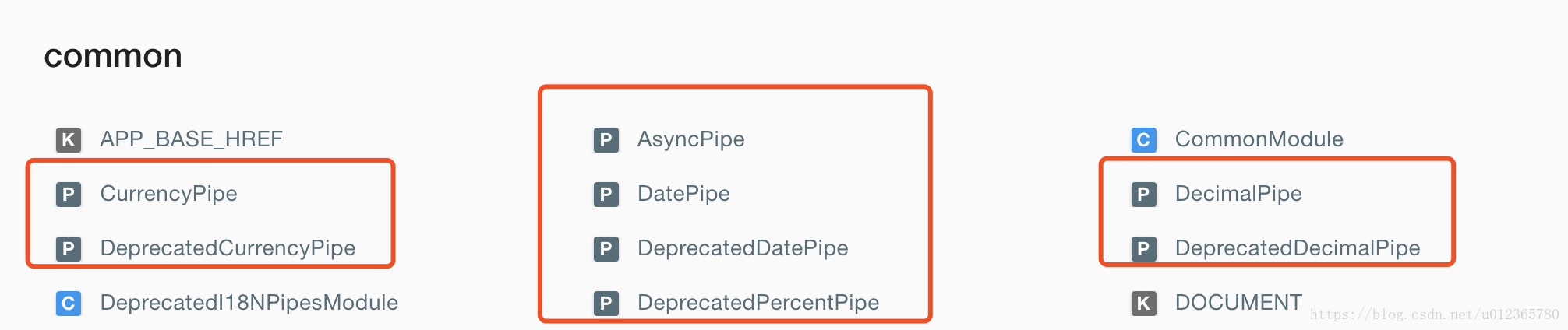
网址:https://angular.io/api
用法:{{ value_expression | date [ : format [ : timezone [ : locale ] ] ] }} 类似 不再详述
在ionic这个框架怎么去自定义管道呢?其实是跟angular中的一样
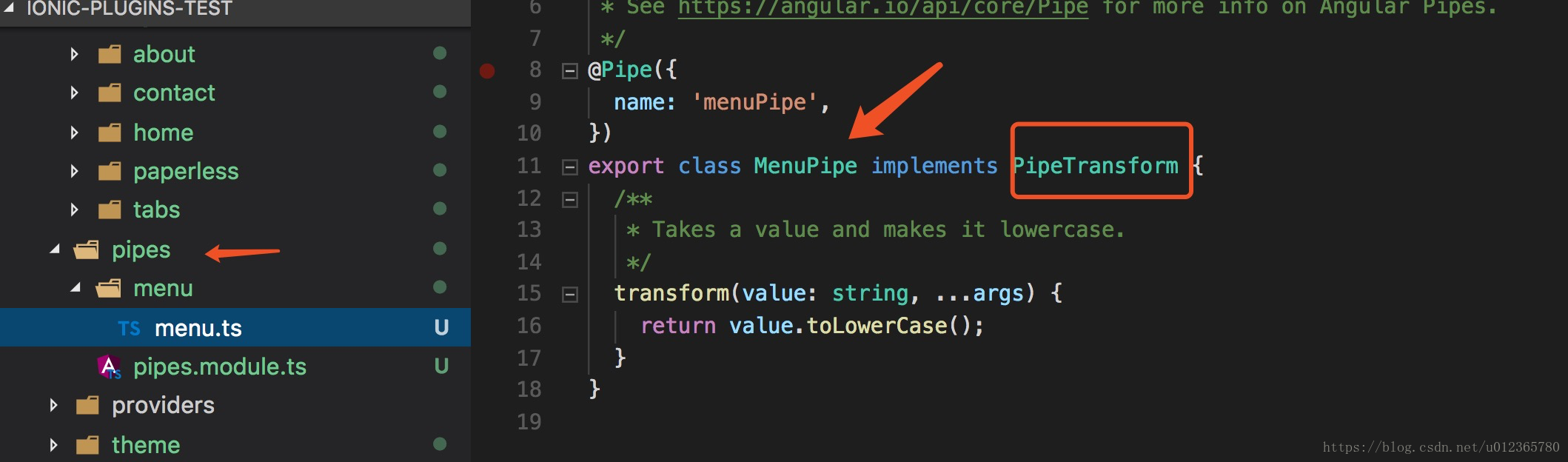
1.在自己的ionic项目中使用命令ionic g 创建管道ts
选择pipe,敲击回车,输入管道ts名字
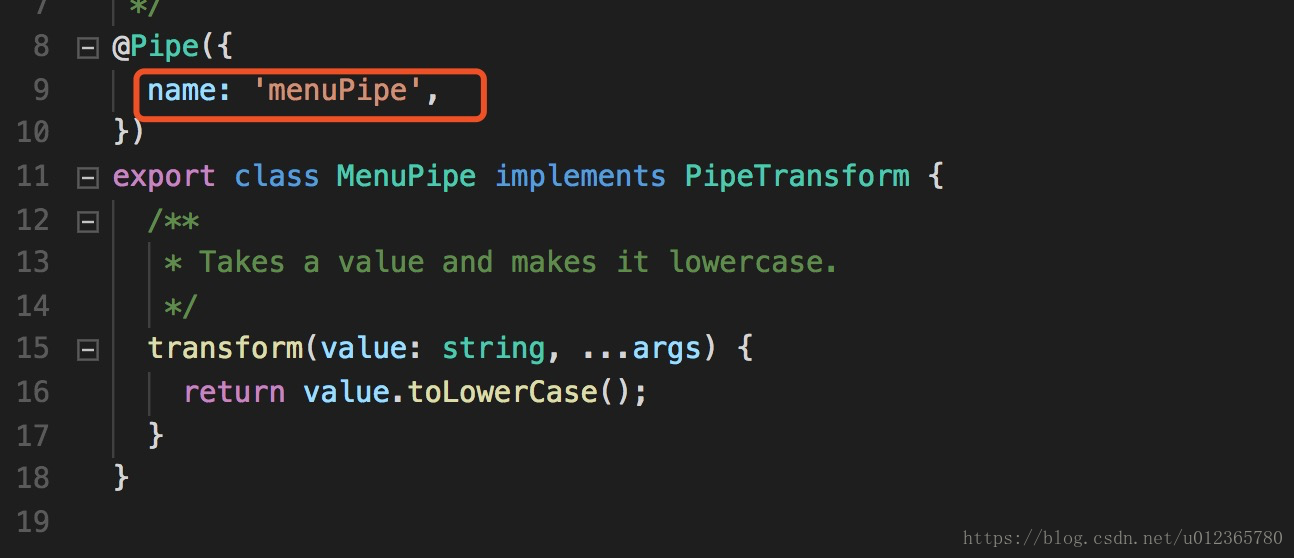
然后在transform中编写管道需要处理的业务逻辑。
注:引用的时候注意了,这是ioinc比较坑的地方,在app.module.ts的imports 导入你自定义的管道,然后需要使用管道的html界面去使用你自己定义的管道,你会发现,竟然报错了!报错信息提示此管道不存在。我查了下,发现大家都这么写的,还都成功了。经多次测试,原来只有把你自定义的管道导入你需要使用界面的 xx.module.ts中的imports中,然后在需要用到的html界面才可以正常的使用。然后,我删除app.module.ts的imports 中的导入,发现完全没问题。注意html中管道的名字,是你自定义管道ts中的name值。