背景
ionic自带图标库有限,不能满足项目里面各种图标,需要自定义图标。
开始
下载图标库
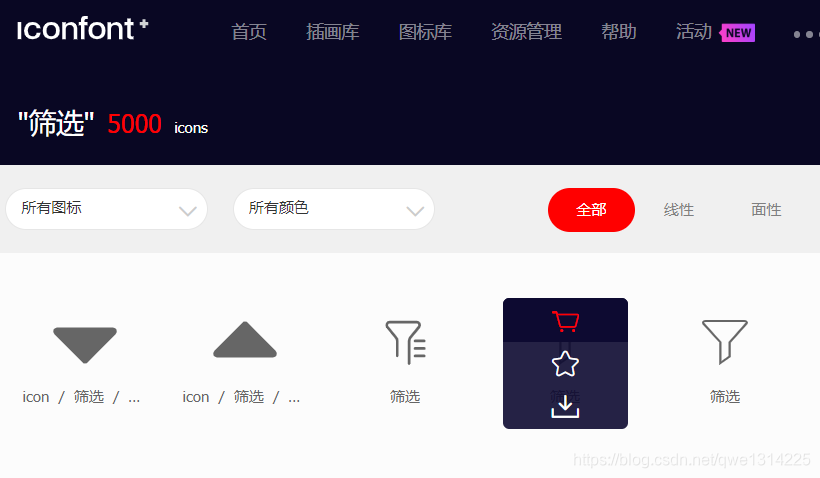
- 从iconfont.cn上面搜索想要的图标,添加入库(也就是购物车那个图标)

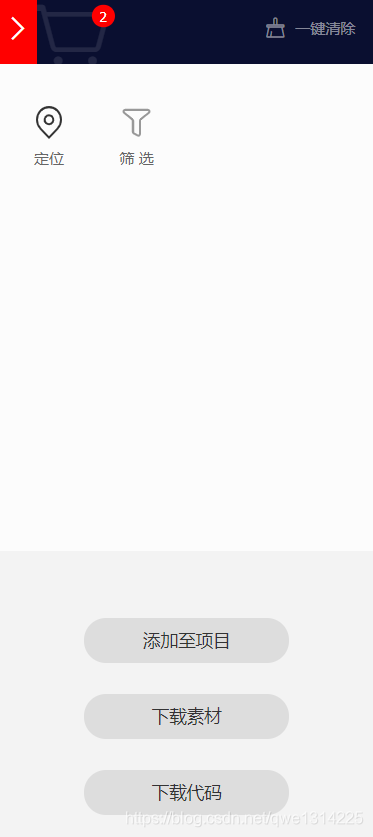
- 添加到项目里面,一个项目肯定不止一个项目的,需要什么图标就添加什么图标,还可以添加小组成员,其他同事也能使用同一个图标库,太方便了。

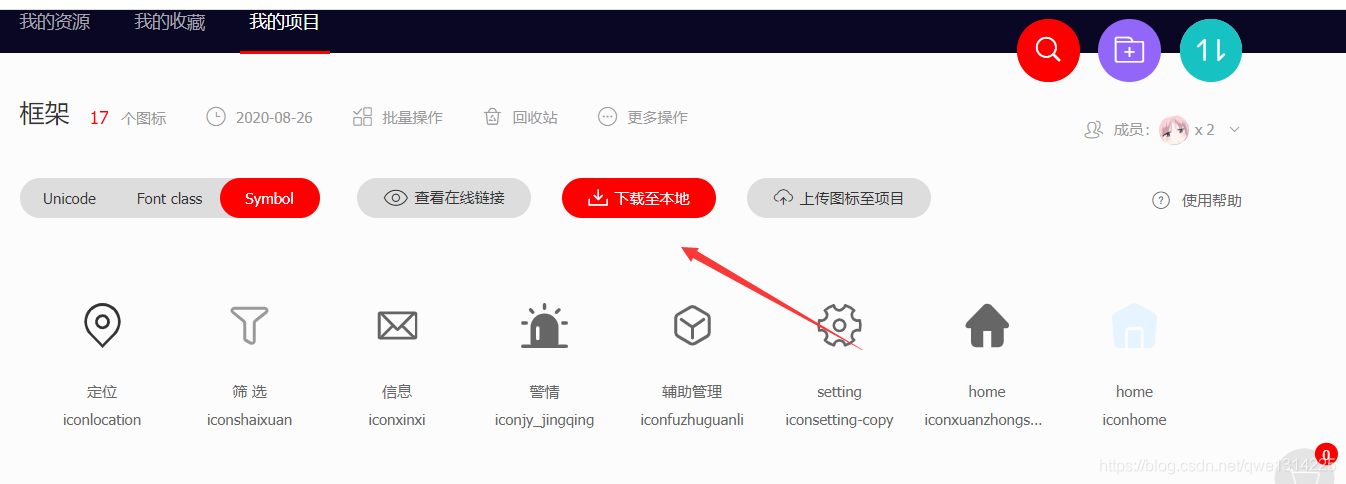
- 从我的项目里面下载下来

添加文件到项目中
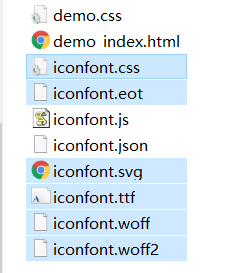
下载好了后,解压后的目录文件如下

选中如下6个文件到项目的assets/fonts/目录下面

由于项目里面用的scss,所以把上面那个iconfont.css后缀改成scss
在vscode中显示的目录,文件名字如下:

开始使用图标库
- 引入样式文件到ionic的全局样式中

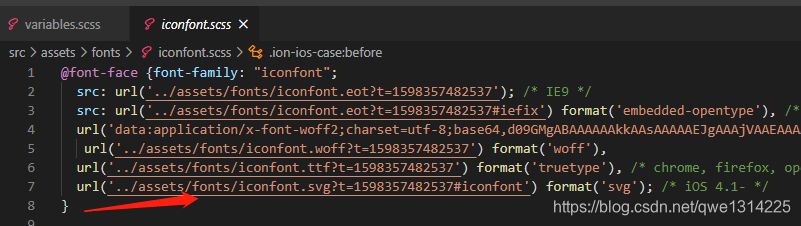
2. 修改scss文件中引用的路径

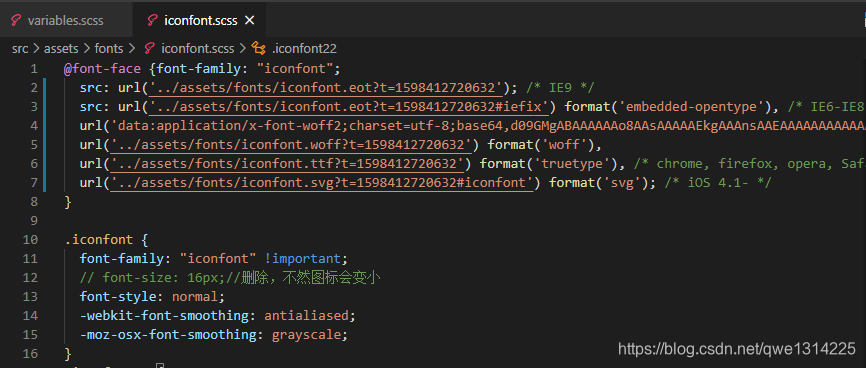
修改图标样式
.iconfont {
font-family: "iconfont" !important;
// font-size: 16px;//删除,不然图标会变小
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
最后效果图如下

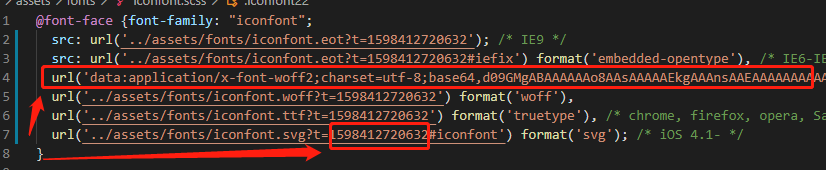
如果项目里面已经添加那6个文件,中途需要增加新的图标进去,只需要下载最新图标,替换对应5个文件(除了scss那个样式文件)。然后用新的css里面的时间戳+url 替换老的就行了。

- 自定义图标
下面定义了两个图标, filter,mymap
参照下面模板,修改两个地方,一个是 filter,一个是 content里面的图标值。

代码
// 筛选图标
.ion-ios-filter:before,
.ion-filter:before,
.ion-filter-outline:before,
.ion-ios-filter-outline:before {
@extend .iconfont;
}
.ion-filter:before {
content: "\e60d";
}
.ion-ios-filter:before {
content: "\e60d";
}
// 地图 图标
.ion-ios-mymap:before,
.ion-mymap:before,
.ion-mymap-outline:before,
.ion-ios-mymap-outline:before {
@extend .iconfont;
}
.ion-mymap:before {
content: "\e60c";
}
.ion-ios-mymap:before {
content: "\e60c";
}
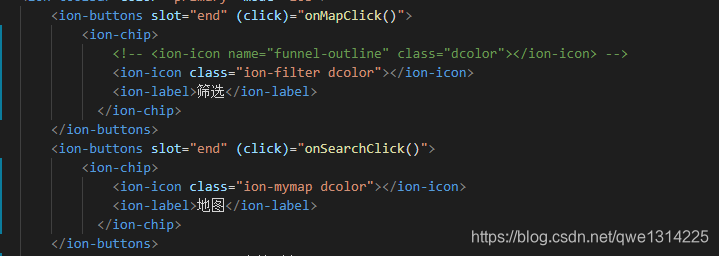
- 使用,忽略后面的dcolor(自定义的一个样式)
ion-icon 里面跟原来使用的name不一样,自定义使用的是 class,使用name会显示不出来

- 效果图
