This is a post that tries to explain the the basics of Redux. We’ll build a minimal working example with Redux. If you’re looking for proper Redux documentation then check official docs.
What is Redux
From the official docs - Redux is a predictable state container for JavaScript. In other words Redux is meant to handle and organize application state/data.
Here is a diagram that often is confusing when you see it first time:
more diagrams here
So let’s go step by step and see what that diagram means.
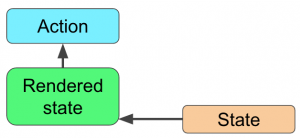
State
![]() Any application has a state. Some store their state in a database, some store their state in multiple places. In Redux you store the state in a single object. It knows which page is curently open, a set of items, current user and so on. It may be normalized or denormalized, but it should know enough so that you can save the state (say as JSON) and when loaded in a different browser - it will render the same app (same page, same items, same user…).
Any application has a state. Some store their state in a database, some store their state in multiple places. In Redux you store the state in a single object. It knows which page is curently open, a set of items, current user and so on. It may be normalized or denormalized, but it should know enough so that you can save the state (say as JSON) and when loaded in a different browser - it will render the same app (same page, same items, same user…).
Let’s define our state for a counter app:
Rendering
 Redux works very well with React.js, but it can be rendered with anything else. We’ll render the state using plain JS:
Redux works very well with React.js, but it can be rendered with anything else. We’ll render the state using plain JS:
Actions
 If application state changes, that’s because of actions. They could be user actions, asynchronous actions, scheduled actions and so on. We’ll define a button that will trigger an action.
If application state changes, that’s because of actions. They could be user actions, asynchronous actions, scheduled actions and so on. We’ll define a button that will trigger an action.
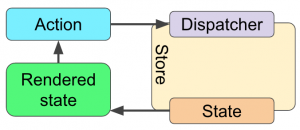
Store and reducer
 Actions don’t change the state directly. A Redux store is responsible for that:
Actions don’t change the state directly. A Redux store is responsible for that:
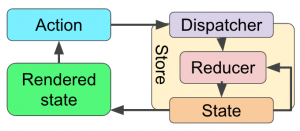
 The Redux store holds the current state, and reacts to actions. When an action is dispatched (line 4), the store updates the state by passing current state and current action to the reducer, and the state is updated with what the reducer returned:
The Redux store holds the current state, and reacts to actions. When an action is dispatched (line 4), the store updates the state by passing current state and current action to the reducer, and the state is updated with what the reducer returned:
State change
When state changes, renderer updates the render:
A React.js renderer is perfect in that case as it updates only what changed (and not everything as we just did).
https://bumbu.me/simple-mobx/