redux基础
Redux 是React生态中重要的组成部分。可以使文件结构更加规范,代码可读性更强。
Store的角色是整个应用的数据存储中心,集中大部分页面需要的状态数据;
1、构造页面、方法

Reducer 会接收到action的信息。将会进行状态(数据)的处理,相当于react中的setState()的功能。并暴露出去。
2、定义常量
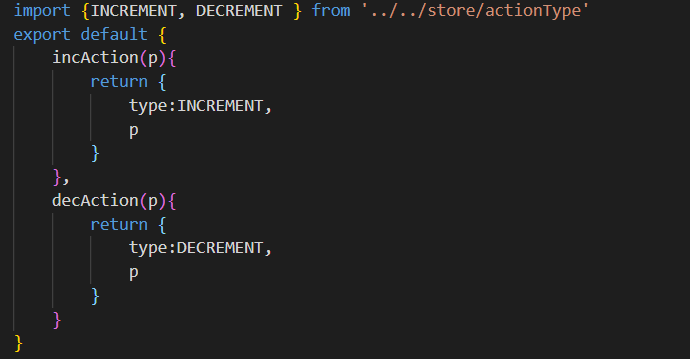
3、接着就是写ActionCreator ,定义了一些操作类型,告诉store自己是干什么的,需要什么样的数据。
4、
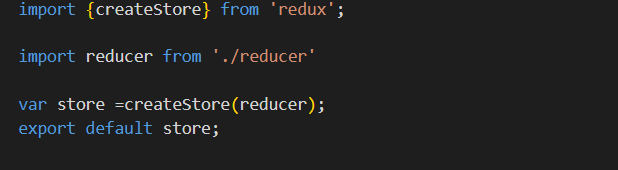
5、这些操作都是基于store的,所以要建立一个store.js。
这样就完成了。
Redux 是React生态中重要的组成部分。可以使文件结构更加规范,代码可读性更强。
Store的角色是整个应用的数据存储中心,集中大部分页面需要的状态数据;
1、构造页面、方法

Reducer 会接收到action的信息。将会进行状态(数据)的处理,相当于react中的setState()的功能。并暴露出去。
2、定义常量
3、接着就是写ActionCreator ,定义了一些操作类型,告诉store自己是干什么的,需要什么样的数据。
4、
5、这些操作都是基于store的,所以要建立一个store.js。
这样就完成了。