一:weinre
1.1:安装weinre:
npm install -g weinre (前提是已安装node.js)
1.2: 启动weinre
weinre --httpPort 8080 --boundHost -all-
启动成功后会有如下图所示提示

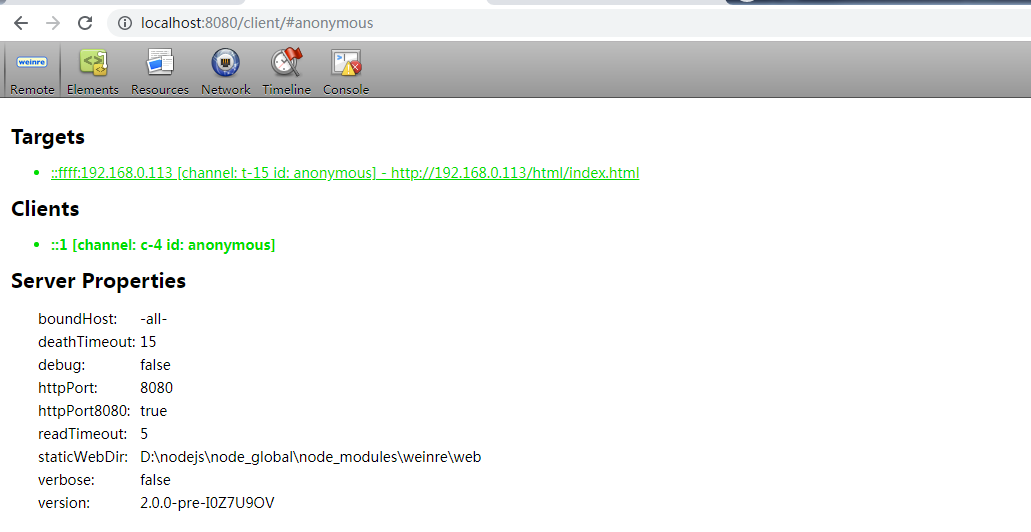
打开谷歌浏览器,输入http://localhost:8080
手机浏览器打开需要调试的页面地址
在本地需要调试的页面添加:<script src="http://192.168.0.113:8080/target/target-script-min.js#anonymous"></script>
其中 http://192.168.0.113 为本机ip地址
成功后就可以开始调试

提示:不能调试js