1 下载 微信web开发者工具:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
下载一个自己能用的版本:
2 手机开启 USB调试,不赘述了。每个版本显示方法不一样。
手机通过数据线连接PC端
3 打开微信web开发者工具 ,选择如下图
PS:我使用了很多手机,小米max ,iphoneX,小米5sp等等。。。没有一个能使用 X5Blink调试。。。我也开启了TBS 内核 Inspector 调试功能。但是没用。。。。
选择移动调试,选择普通调试
4 手机连接wifi,确保wifi和pc端在同一个网段。(这个问网管就行了)
连接玩后,进入wlan,设置:
代理:手动
主机名:上面步骤1的网卡地址,我这里是192.168.1.88
5 微信开启一个页面,然后点击微信web开发者工具的 开始调试。
PS: 必须先开启页面,再点击开始调试!!!
本机访问地址: http://192.168.1.88:804/controller/action 这样的iis发布地址
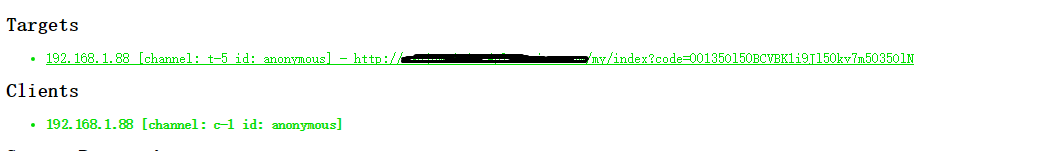
6 成功的样子:
失败的样子,就是黑色字体。Targets:none