先给个全图:

1.引入插件的js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>2.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
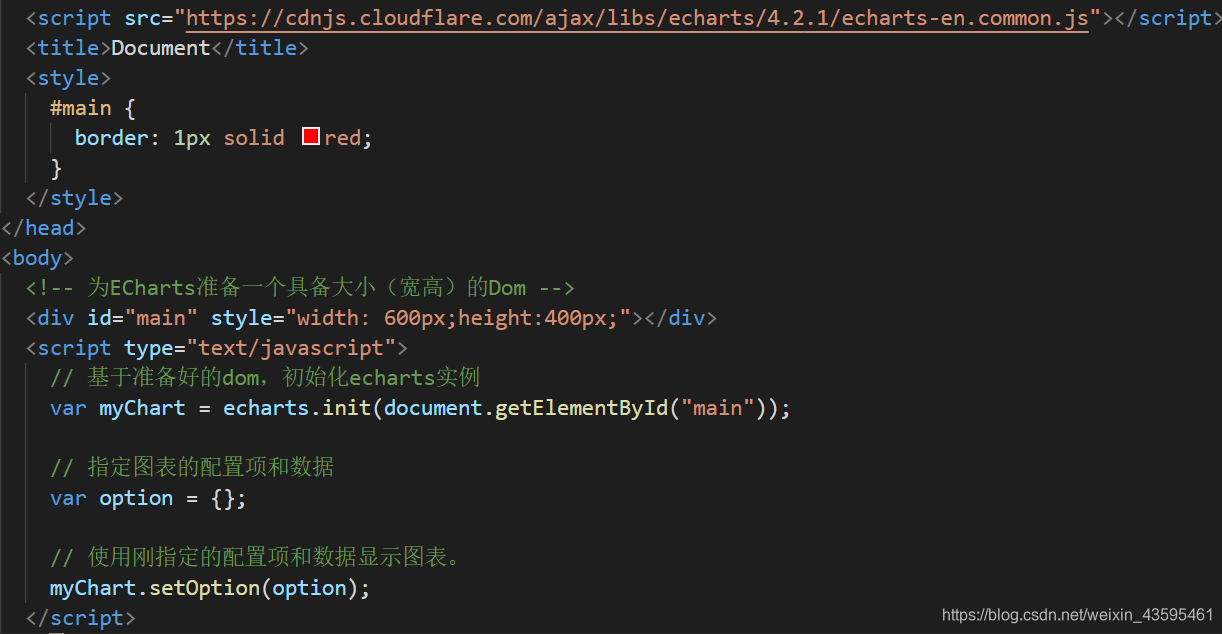
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>3.初始化init
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));4.编写图标对应的配置信息 (json对象)
var option = {}
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
5.使用刚指定的配置项和数据显示图表。
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);重点来了:
title

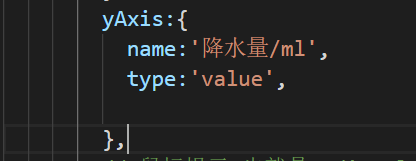
xAxis:

有X轴必须要有Y轴

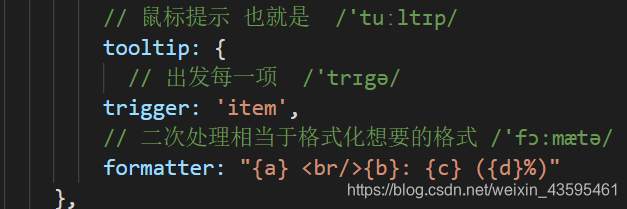
tooltip:

series:
