版权声明:转载请标明出处 https://blog.csdn.net/Joe_Wang1/article/details/82021952
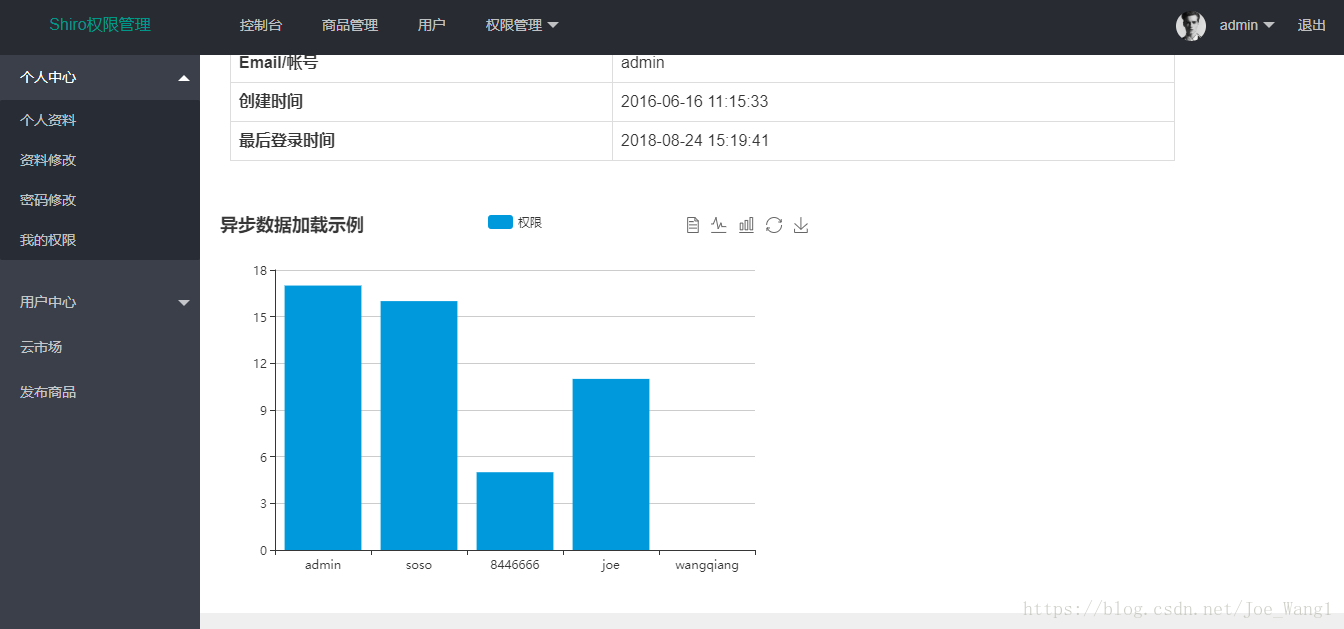
效果:
后台 源码:
/**
* Created by joe强 on 2018/8/24 10:18
*/
@Controller
@RequestMapping("/echarts")
@Scope(value = "prototype")
public class EchartsController {
@Autowired
EchartsService echartsService;
@RequestMapping("/getEchartsDate.action")
@ResponseBody
public JSONObject getJson() {
//实体类
EchartsVo echartsVo = new EchartsVo();
//集合
List<Integer> data = new ArrayList<>();
//从数据库获取所有的用户名
List<String> categories = echartsService.getNickname();
for (String name : categories) {
//根据用户名来获取对应的权限数
Integer count = echartsService.getPermission(name);
//放入集合中
data.add(count);
}
//放到实体类中
echartsVo.setCategories(categories);
echartsVo.setData(data);
//转换为Json数据
return JSONObject.fromObject(echartsVo);
}
}
前台 接收:
<%--
Created by IntelliJ IDEA.
User: joe强
Date: 2018/8/24
Time: 11:11
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="/js/common/echarts/echarts.common.min.js"></script>
<!-- 引入Jquery -->
<script src="/js/common/bootstrap/js/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
myChart.setOption({
//树状图颜色
color: ['#3398DB'],
title: {
text: '异步数据加载示例'
},
//切换展示模式
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data: ['权限']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '权限',
type: 'bar',
data: []
}]
});
// 异步加载数据
$.get('/echarts/getEchartsDate.action').done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
//获取数据
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '权限',
data: data.data
}]
});
});
</script>
</body>
</html>