版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/motor_tang/article/details/86301081
使用vue-cli创建一个项目
注意: 前提是node、vue-cli都安装好的情况下
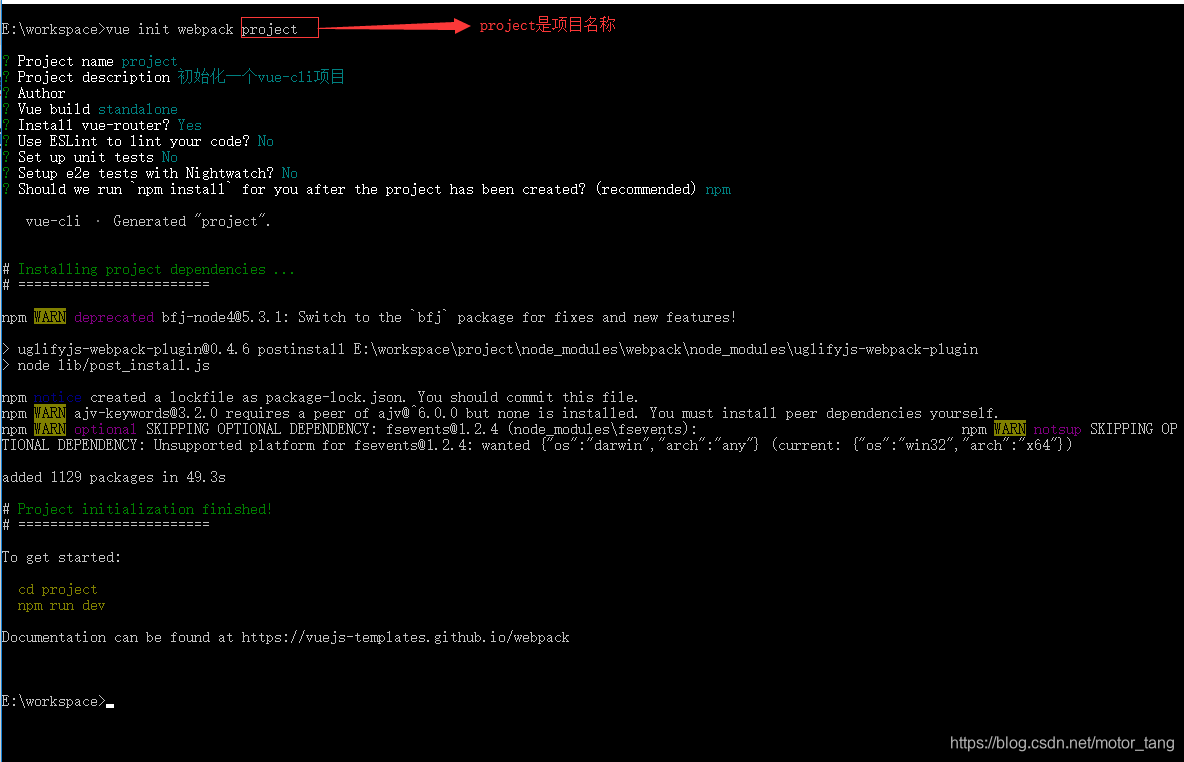
1. 执行 “ vue init wepback project ”命令;如图所示

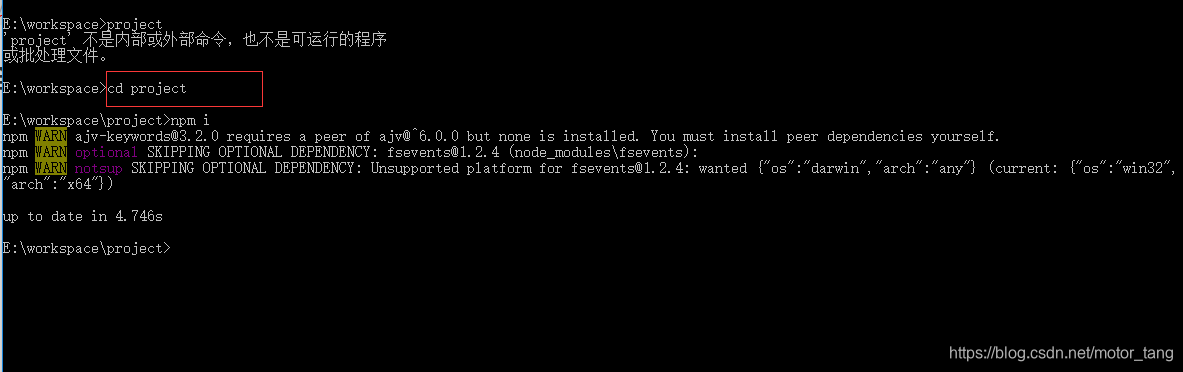
2. 进入创建好的项目目录文件夹, 执行 " npm i "命令安装依赖;

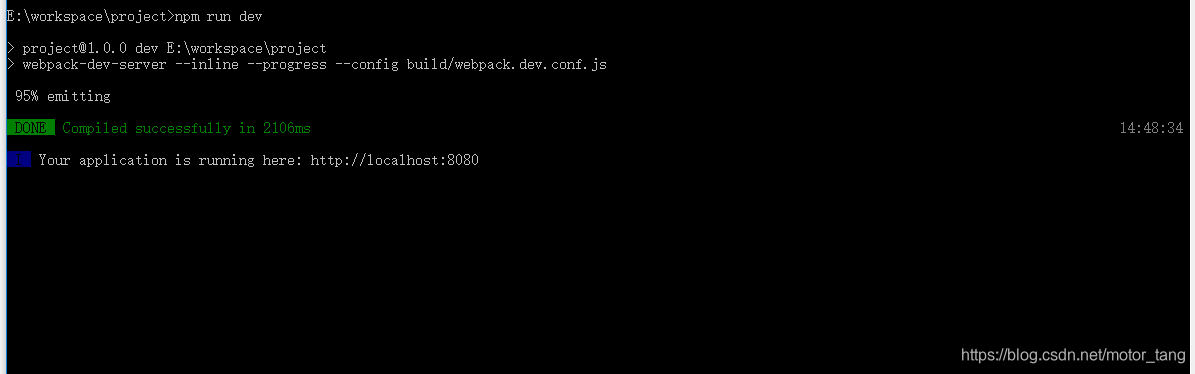
3. 第二步完成之后,执行" npm run dev "命令, 启动项目

4. 在浏览器地址栏中输入: http://localhost:8080 即可访问创建好的项目,如下图所示, 这样一个项目就创建好了,可以进行开发了.