版权声明:版权是个什么玩意儿?看得上随便转 https://blog.csdn.net/Byte_Dance/article/details/82986339
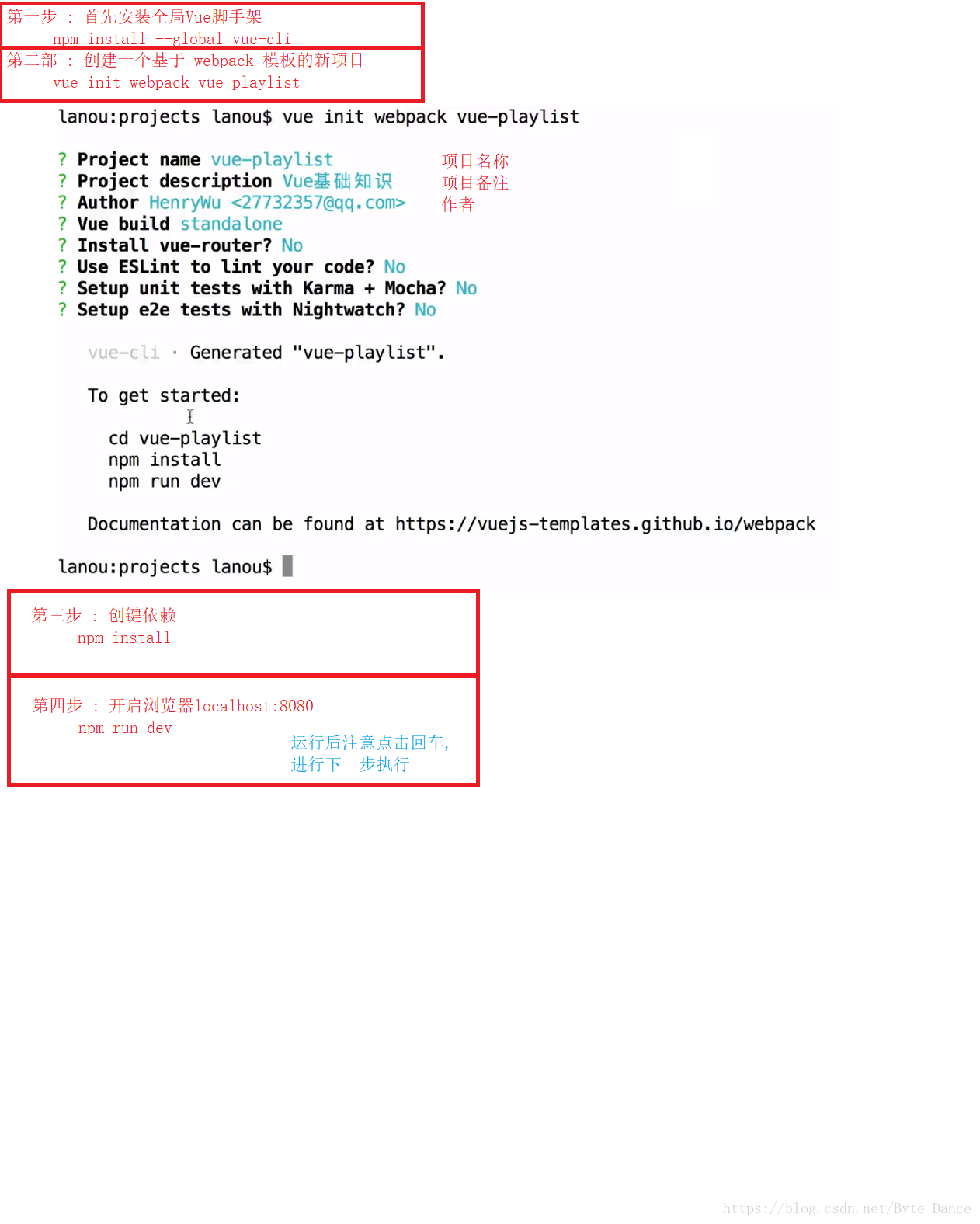
首先 : 安装Vue -cli
安装的时候注意要获取cmd的管理员权限
router路由可以先安装好, 选择启动方式的时候要自己cd到创建好的文件夹,然后输入npm install(创建依赖) ,
最后输入 npm run dev 启动项目,默认是不启动浏览器.可以在config的index.js文件内修改自动启动浏览器和端口号码
autoOpenBrowser:true 修改为true表示自动打开浏览器,默认为false
安装完毕后可以配置其他插件
第二个可以配置 axios 参数传递插件(注意:安装的时候都需要获取cmd的管理员权限)
默认安装方法为 : npm install --save-dev axios
第三个可以配置 swiper 轮播图插件
默认安装方法为 : npm install --save-dev vue-awesome-swiper
第四个可以配置 less 样式预处理插件(两个组件一起安装中间用空格间隔开 如 :
less less-loader 这里是安装了less和less-loader两个插件)要使用less 必须要安装 : less less-loader style-loader css-loader
默认安装方法为 : npm install --save-dev less less-loader
安装完毕后需要修改项目文件夹下的 bulid 文件下的 webpack.base.conf.js 文件内配置less
在module下的rules的组最后加上以下内容:
,
{
test:/\.less$/,
use:[
"style-loader",
"css-loader",
"less-loader"
]
}如:
在 package.json 中可以所有配置的插件
第五个可以配置 css-loader 和 style-loader 样式插件(两个组件一起安装中间用空格间隔开)
默认安装方法为 : npm install --save-dev style-loader css-loader
使用LESS 要再style标签上加上 lang="LESS"