1.检查配置
-
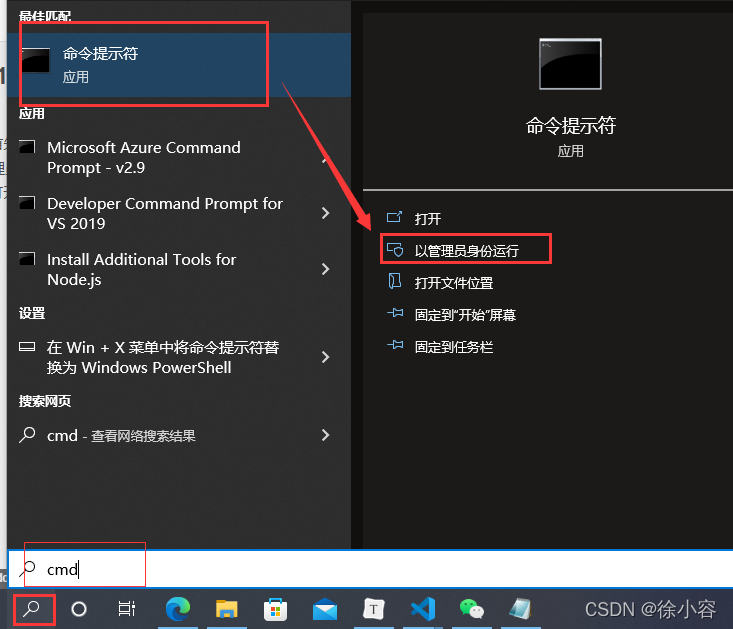
首先检查电脑是否已经安装了node,按win+R,打开cmd(最好用管理员方式打开,避免一些权限问题)

-
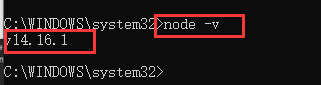
打开之后在命令行输入:node -v,会返回你安装的node版本

-
如果没有安装node,可以先去官网下载:https://nodejs.org,安装好了之后再检查是否安装好了。
-
安装NodeJS之后使用npm来安装包使用的是国外的地址,经常会出现超时错误,可以通过修改为国内的淘宝源来加速安装。
-
全局永久配置:npm config set registry https://registry.npm.taobao.org

-
通过命令查看是否安装成功
npm config get registry
npm info express

- 通过命令安装vue-cli
npm install -g @vue/cli

- 安装完成后,使用命令检查是否安装成功(注意,-V要大写)
vue -V

2.创建vue-cli项目
-
首先建一个项目工程目录,然后通过cmd进入该目录,以后的vue项目都可以放在这个目录里面

-
执行创建项目命令:vue create project-name
vue create vue54

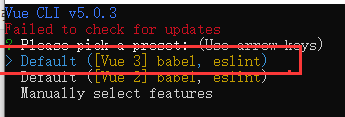
执行命令后,会显示选项,如下图:我们选中第一个,vue3,并且回车,等待安装

安装完成后,

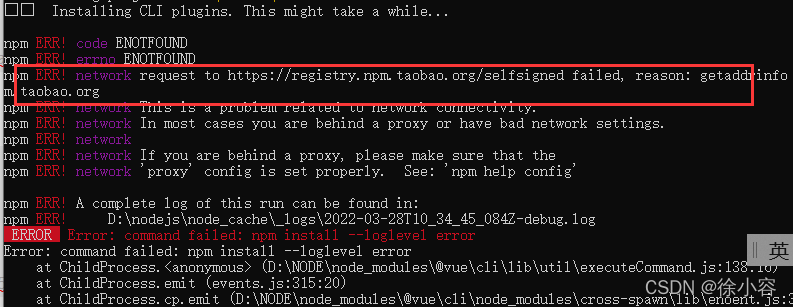
注意:我在这里会出现一个淘宝镜像找不到的问题,

可以直接取消淘宝镜像,然后再创建项目,执行vue create 项目名,就好了
npm config delete registry
npm config delete disturl

- 现在去到项目工程目录下去看,已经创好项目了


## 运行项目
项目开发环境运行
npm run serve
项目打包发行
npm run build
vue-cli2.x版本开发环境运行命令:
npm run dev