版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/gavincz/article/details/89668511
:enabled
定义:用来修改任何处于启用状态的元素的样式。
触发条件:如果一个元素能够被激活(如选择、点击或接受文本输入)或获取焦点,则该元素是启用的。一般用在input元素的radio、checkbox属性和select元素下的option子元素以及button元素中。
兼容:Opera8及8以下 IE8及8以下 不支持
举个栗子
html代码:
<p>启用状态:<input type='text' placeholder="请输入..."/></p>
<p>禁用状态:<input type='text' placeholder="被禁用..." disabled /></p>css代码:
p{
height: 20px;
text-align: left;
text-indent: 20px;
}
input[type='text']{
border: none;
}
input:enabled{
background-color: #ac0;
color: blue;
}
input:disabled{
background-color: #999966;
color: #000033;
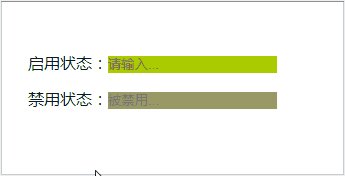
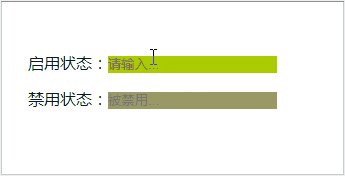
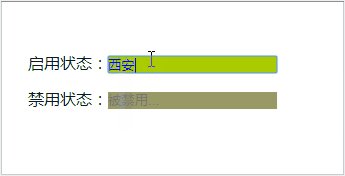
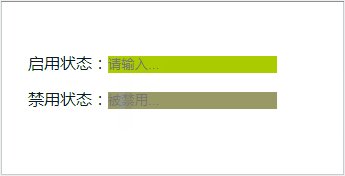
}效果图: