版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/gavincz/article/details/89670715
:target
定义:指一个唯一的页面元素(目标元素),其id与当前URL片段匹配。一般结合锚点链接使用
触发条件:当当前页面存在被指定的目标元素时,可修改目标元素的样式
兼容:IE8及8以下不支持、Opera9.5以下不支持
举个栗子
html代码:
<div style='width:50%;margin:0 auto'>
<h3>目录</h3>
<ol>
<li><a href="#p1">跳到第一段!</a></li>
<li><a href="#p2">跳到第二段!</a></li>
<li><a href="#nowhere">因为目标不存在,所以这个链接毫无用处。</a></li>
</ol>
<h3>我的文章</h3>
<p id="p1">点击上面第一个链接,可以跳转到我 <i>这里</i></p>
<p id="p2">点击上面第二个链接,同样也可以跳转到我 <i>这里。</i>爽不爽?</p>
</div>css代码:
p:target {
background-color: gold;
}
/* 在目标元素中增加一个伪元素*/
p:target::before {
font: 70% sans-serif;
content: "►";
color: limegreen;
margin-right: .25em;
}
/*在目标元素中使用italic样式*/
p:target i {
color: red;
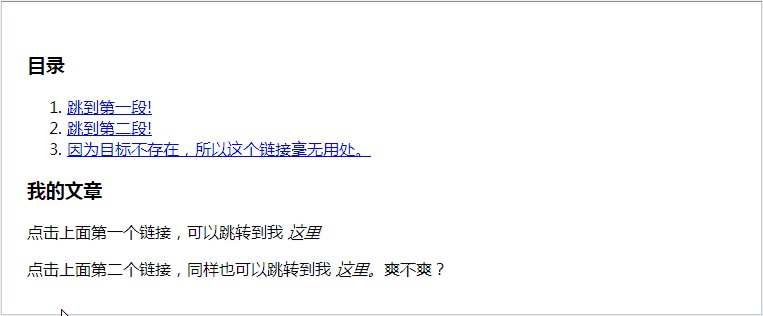
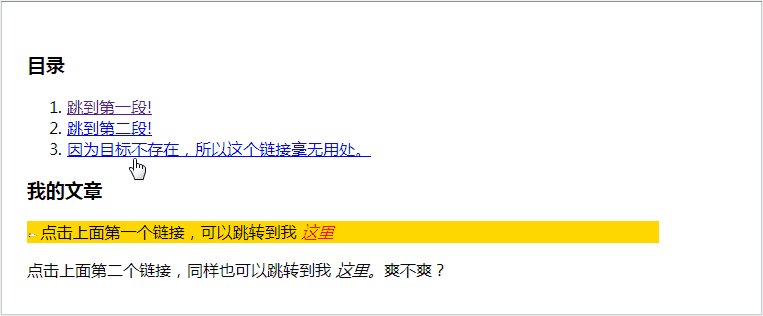
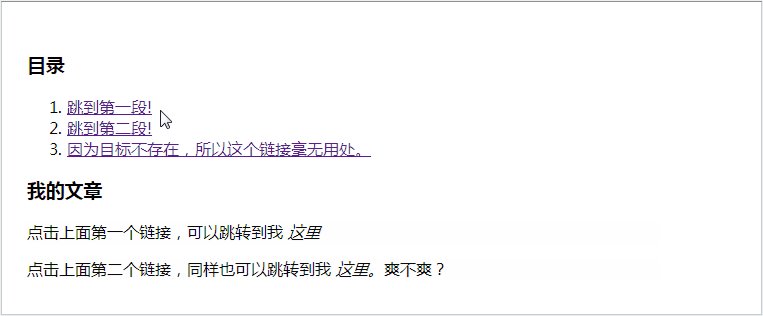
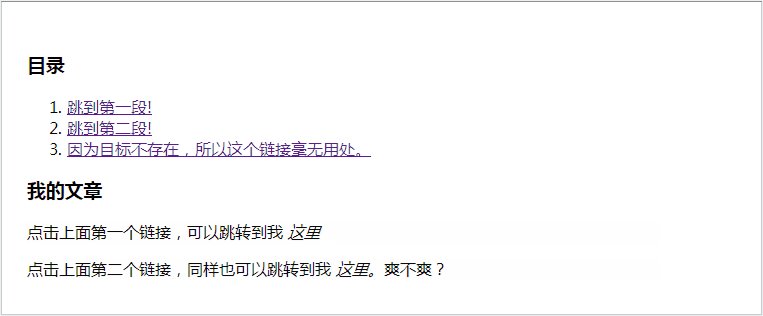
}效果图: