(作者:饶家俊,撰写时间:2019年1月31号)
先到HTML设置一个div,我们在去css写一些样式。
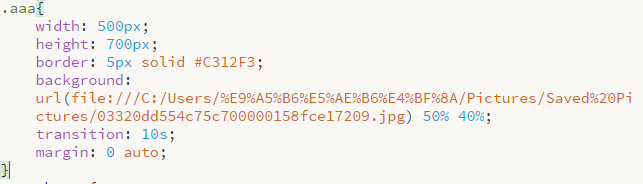
上面这张截图里面放入了一张图片,设置了图片的大小和5像素的边框和颜色,颜色是是紫色。
所以下面我们只可以看到图片的一小部分,还设置图片位置50%,40%。
transition: 10s ;动画总时间
外边距的水平居中
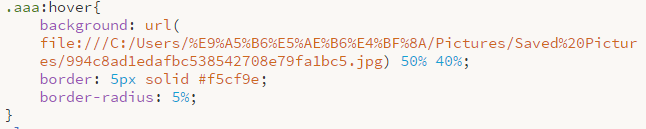
接下来设置伪类如下图
鼠标放在图片150秒后会变成这样。
换了一张图片,边框换了颜色,还加了圆角的效果。
伪类还可以设置图片的位置,里面有文字还可以改变颜色,和字体大小等等。