重要!前言必读!
本章节主要学习的是css的伪类,首先要清楚伪类的概念,也就是什么是伪类?伪类分几大类?伪类分9大类,分别是:基本选择器伪类(:hover、:active、:focus)、结构性伪类(:first-child、:last-child、:nth-child(n)、:nth-last-child(n)、:nth-of-type(n)、:first-of-type、:last-of-type、:only-child、:only-of-type)、链接伪类(:link、:visited)、用户界面相关伪类(:not(selector)、:root、:empty)、表单元素伪类(:checked、:disabled、:enabled、:valid、:invalid)、动态伪类(:focus-within)、UI元素状态伪类(:default、:valid、:invalid、:in-range、:out-of-range)、目标伪类(:target)、语言伪类(:lang(language))。
什么是伪类?
伪类是 CSS 中的一种选择器,用于选择处于特定状态或位置的元素,伪类是以冒号(:)开头,添加到选择器以选择元素的某些特定状态,而不是基于元素的名称或类,伪类分9大类。
基本选择器伪类
- :hover
- :active
- :focus
结构性伪类
- :first-child
- :last-child
- :nth-child(n)
- :nth-last-child(n)
- :nth-of-type(n)
- :first-of-type
- :last-of-type
- :only-child
- :only-of-type
链接伪类
- :link
- :visited
用户界面相关伪类
- :not(selector)
- :root
- :empty
表单元素伪类
- :checked
- :disabled
- :enabled
- :valid
- :invalid
动态伪类
- :focus-within
UI元素状态伪类
- :default
- :valid
- :invalid
- :in-range
- :out-of-range
目标伪类
- :target
语言伪类
- :lang(language)
基本选择器伪类
鼠标悬停时应用样式::hover
注意!:hover是伪类中的基本选择器的一种,也是锚伪类的一种,它的效果是当用户的鼠标悬停时应用样式,通常要配合链接伪类一起使用,锚伪类也就是所谓的带有 href 属性的链接元素
<a>相关的伪类,锚伪类(:link、:visited、:hover、:active)常用于超链接(a)。:link > :visited > :hover > :active
代码图
效果图
元素被激活时应用样式::active
注意!:active是伪类中的基本选择器的一种,也是锚伪类的一种,它的效果是元素被激活时应用样式,在链接中是按下状态时显示效果或按下按钮时显示效果,要注意这里的按下是鼠标长按,这里演示按钮。
代码图
效果图
当元素获得焦点时应用样式::focus
注意!:focus是伪类中的基本选择器的一种,它的效果是当元素获得焦点时应用样式,常用表单元素中,如input。
代码图
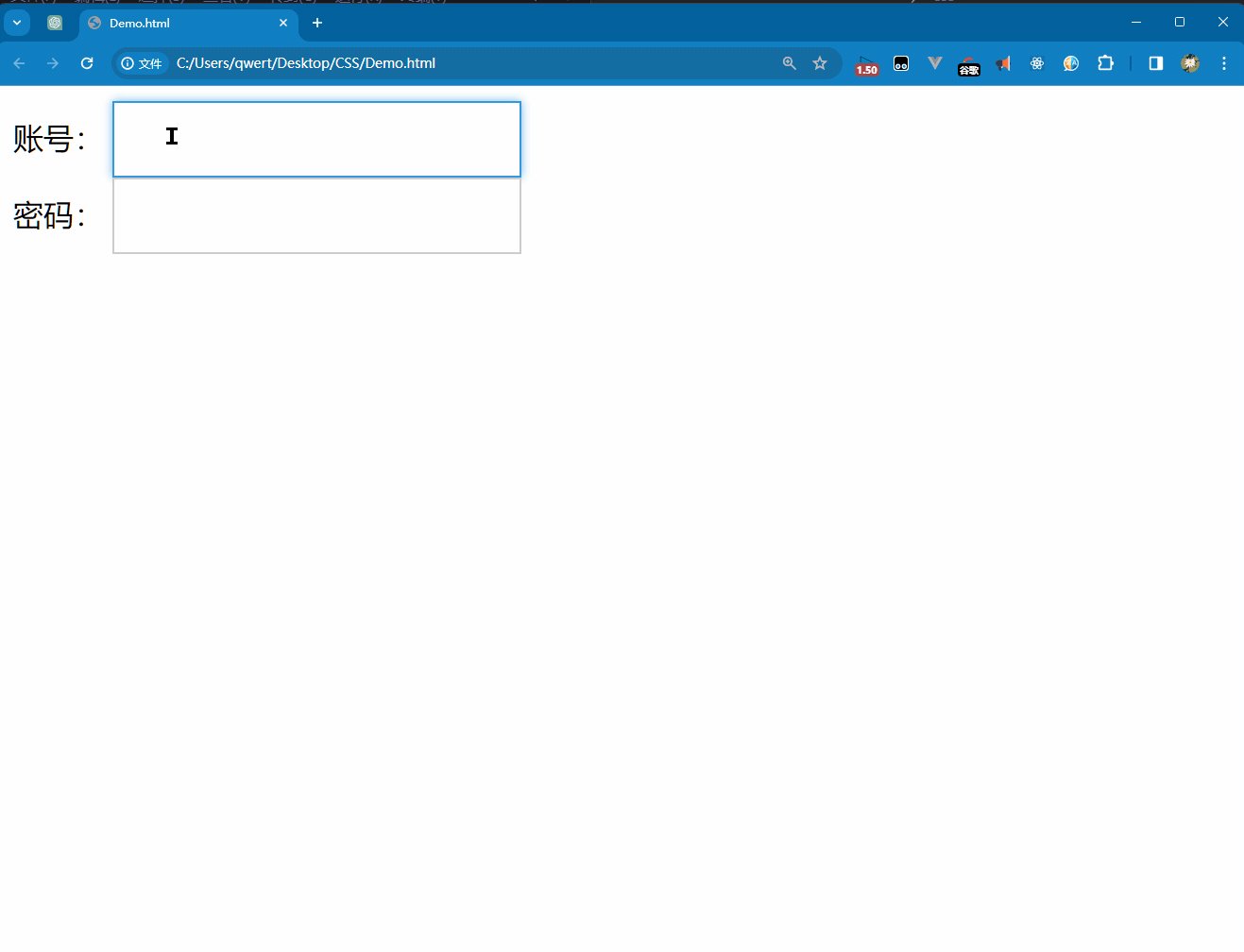
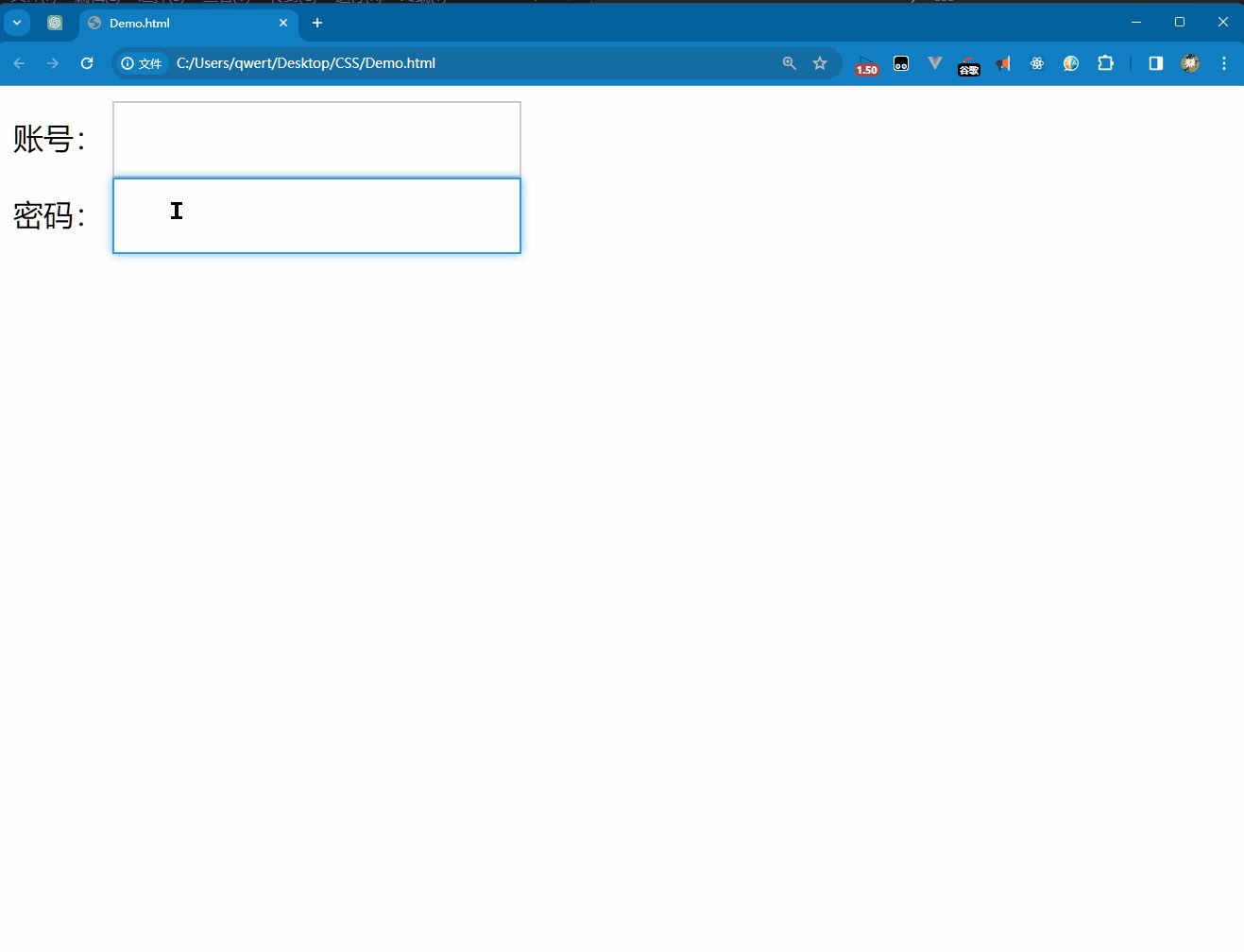
效果图
待整理!