CSS伪元素的使用
一.常见的伪元素
学前导读:
伪元素(前面两个个冒号的 ::):所控制的内容和一个元素控制的内容一样,但是伪元素不存在于文档树中,不是真正的元素,所以叫伪元素。
常见的伪元素:
| 名称 | 示例 |
|---|---|
| ::first-line | p::first-line{color:red}为文本第一行加上红色 |
| :: first-letter | p::first-line{color:red}为文本第一行的一个字加上红色 |
| ::before | a::before{content:" 这里添加内容"}可在标签开头添加内容 |
| ::after | a::after{content:" 这里添加内容"}可在标签结束添加内容 |
①::first-line效果(为第一行文本添加浅蓝色)
#demo::first-line{
color: rgb(117, 182, 235);
}
效果:

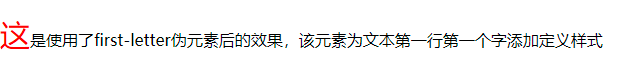
②:: first-letter(为第一行文本首字添加红色并且改变大小)
#demo2::first-letter{
color: red;
font-size: 30px;
效果:

③::before(在文本前追加内容红色部分)
h3::before{
content: "这里是添加的内容哦/";
color:red;
}
效果:

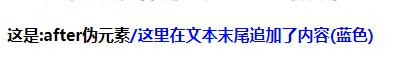
④::after(在文本后追加内容蓝色部分)
h4::after{
content: "/这里在文本末尾追加了内容(蓝色)";
color: blue;
}
效果:

二.伪类的使用
学前导读:
伪类(前面一个冒号的 :):可以独立于文档的元素来分配样式,且可以分配给任何元素,逻辑上和功能上类类似,但是其是预定义的、不存在于文档树中且表达方式也不同,所以叫伪类。
常见的伪类有:
扫描二维码关注公众号,回复:
15510738 查看本文章


| 名称 | 示例 |
|---|---|
| :hover | a:hover{ color:green;font-siize:30px}鼠标放入文本变成绿色,大小改变 |
| :active | a:active { color:bule}鼠标点击颜色改变 |
| :focus | input:focus{background:bule}输入框背景改变 |
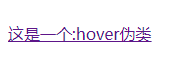
①:hover(鼠标放入)
a:hover{
color: green;
font-size: 40px;
}
添加前效果:

添加后:

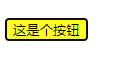
②:active(鼠标点击改变活动属性)
#demo7:active{
background:yellow;
}
添加前:

添加后:

③:focus(输入框焦点)
input:focus{
background: blue;
}
添加前:

添加后:

总结:
以上内容相对较少,作为日常学习经常用到的伪元素和伪类,以上内容仅供参考。谢谢!!后期将进一步完善