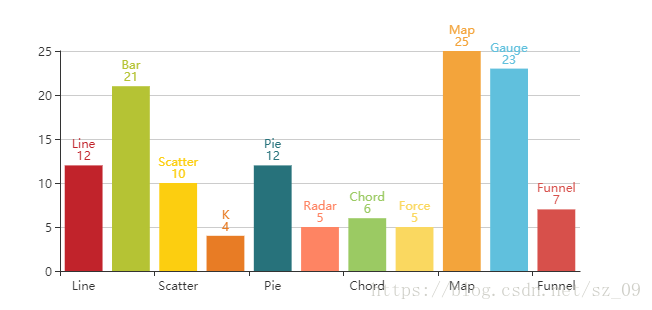
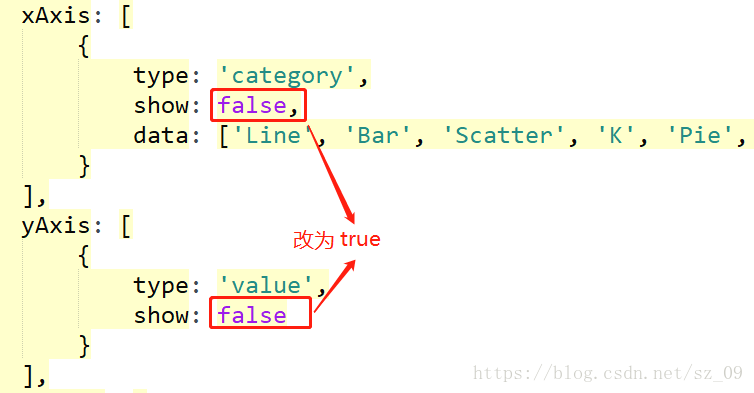
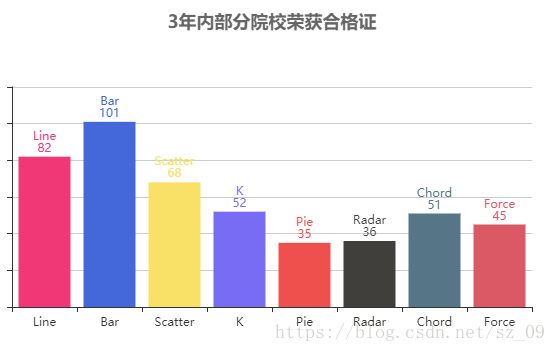
一】、柱状图x,y轴显示导航线
方法:
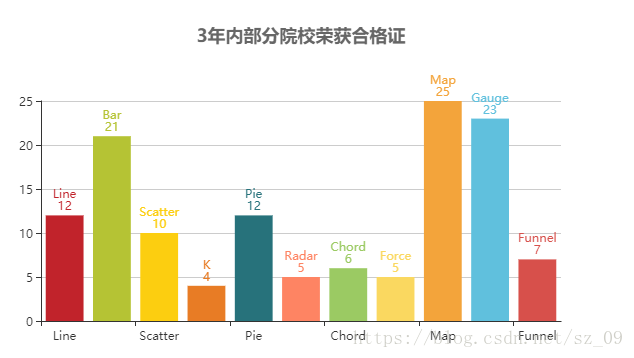
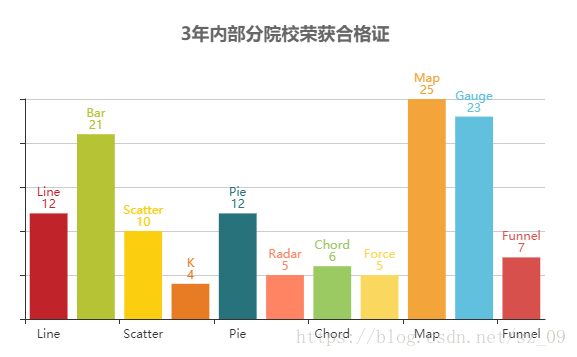
二】、y轴值不显示
方法:https://segmentfault.com/q/1010000009702355
yAxis : [
{
axisLabel : {
formatter: function(){
return "";
}
}
}
]formatter后面跟方法时,y轴的显示值由方法的返回值决定
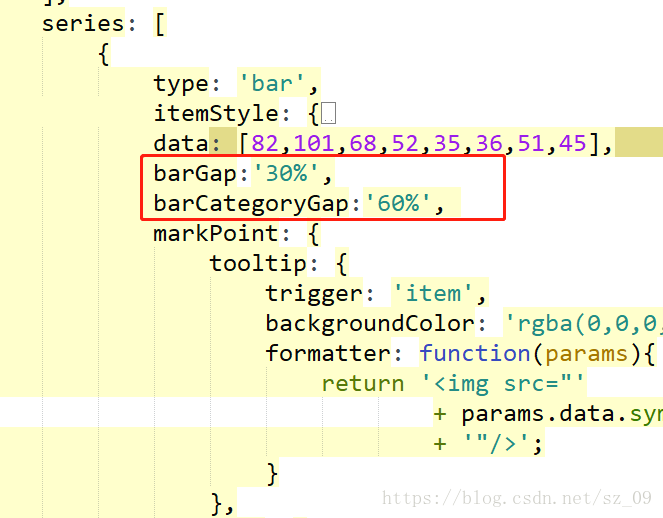
三】、echarts柱状图之间距离
方法:
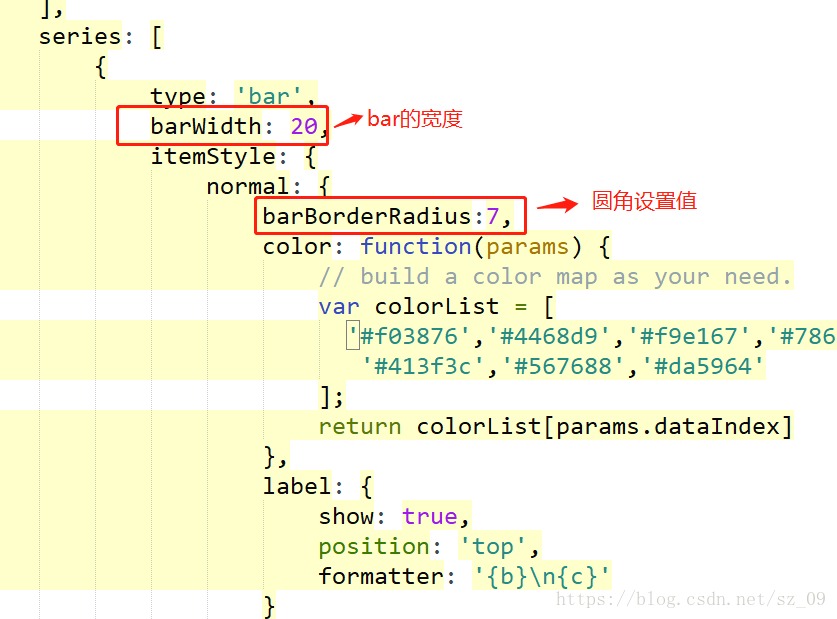
三】、echarts柱状图设置圆角
参考:https://blog.csdn.net/maxwell0401/article/details/72861035
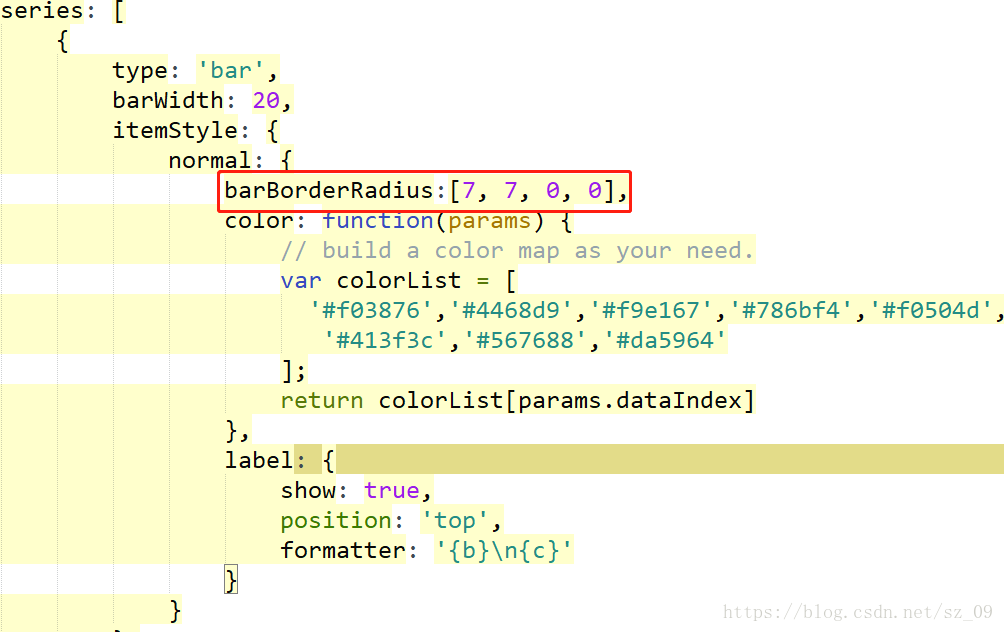
barBorderRadius:7,
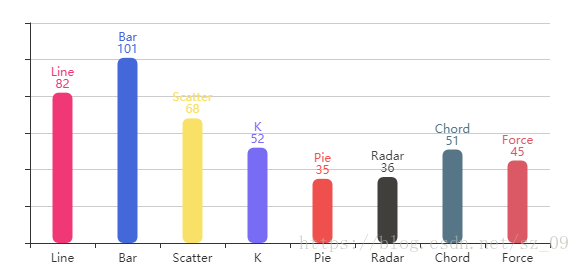
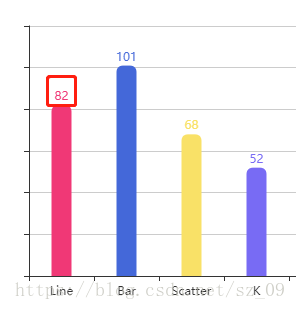
效果:
顶部圆角:barBorderRadius:[7, 7, 0, 0]
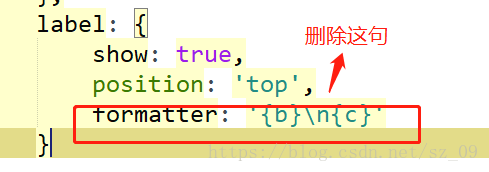
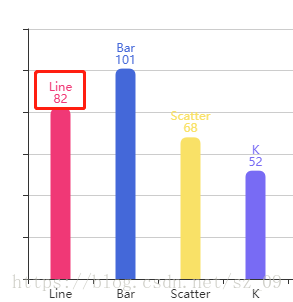
四】、数据信息不显示

方法:在控制导航条label中