HTML:
<span></span>
CSS:
span:after {
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #555555;
content: "";
position: relative;
width: 0;
}
效果:

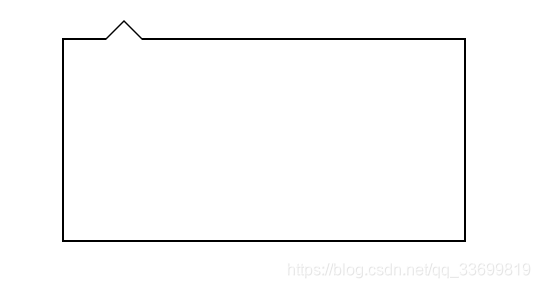
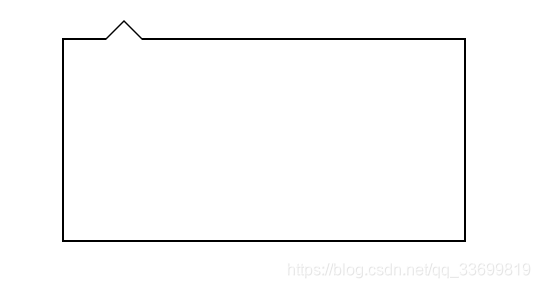
气泡框的三角形-HTML:
<div></div>
CSS:
div{
width:200px;
height:100px;
position: relative;
margin:50px auto;
border:1px solid black;
}
div:before{
content:"";
border:10px solid transparent;
border-bottom-color:black;
position:absolute;
left:20px;
top:0;
margin-top:-20px;
}
div:after{
content:"";
border:10px solid transparent;
border-bottom-color:white;
position: absolute;
top:0;
left:20px;
margin-top:-19px;
}
效果: