版权声明:https://blog.csdn.net/qq_37618797 https://blog.csdn.net/qq_37618797/article/details/82903981
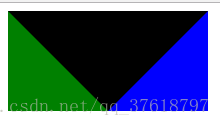
首先我们来看下面一段代码在页面中的效果图:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形</title>
<style>
.triangle{
width: 0;
height: 0;
border: 300px solid red;
border-top-color: black;
border-bottom-color: yellow;
border-left-color: green;
border-right-color: blue;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
效果图:
看到这个效果图,我们就大概知道三角形怎么写了,我们可以将border-bottom设为none这样方块的下半边就没有了
border-bottom: none;效果图:
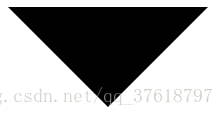
然后我们在将border-left 和 border-right的颜色设为透明,这样就只剩border-top了
完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形</title>
<style>
.triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-top-color: black;
border-bottom: none;
border-left-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
效果图: