版权声明:转载请注明博主地址 https://blog.csdn.net/weixin_43885417/article/details/87611269
- 首先我们需要安装nodeJs,具体的安装nodeJs过程,请看这篇文章:
https://blog.csdn.net/weixin_43885417/article/details/87616961
node中有自带的npm,可以直接全局安装vue-cli。node中有自带的npm,可以直接全局安装vue-cli。
运行下面命令:
npm install --global vue-cli
如果太慢的话,建议切换成淘宝镜像:
npm get registry //得到原本的镜像地址
npm config set registry http://registry.npm.taobao.org/ //设置成淘宝镜像
npm config set registry https://registry.npmjs.org/ //当然也可以切换成原来的
- 安装完之后,检查是否安装成功
vue -v

3. 现在我们可以使用vue 创建一个项目,名字自己定义,这里我取名为:“my-project”
注意:
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。
vue init webpack my-project
- 创建过程中,会有很多选择。
(1) 会先让你确认项目名字,项目描述。 ===> 直接回车就行。
(2) Use ESLint to lint your code? ===> 是否开启严格模式。直接 n
(3) Set up unit tests ===> 是否安装单元测试, 直接 n
(4) Setup e2e tests with Nightwatch? ===> 是否安装 e2e测试,直接n

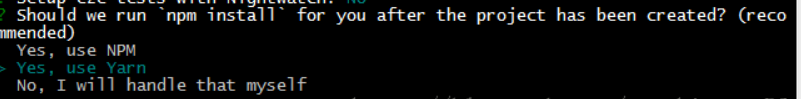
这个是选择安装方式。 - 最后
npm run dev
在浏览器上直接访问:localhost:8080