一、安装vue-cli 脚手架命令
npm install -g vue-cli 适用于vue-cli 2.0
npm install -g @vue/cli 适用于vue-cli 3.0
卸载命令:npm uninstall -g @vue/cli
二、初次安装 vue-cli 3.0 步骤:
1、全局安装vue-cli 3.0 脚手架
npm install -g @vue/cli
2、创建项目文件夹(文件夹名必须写)
vue create demo1
3、

按键盘方向键 向下键 选择: 自定义配置,回车
4、

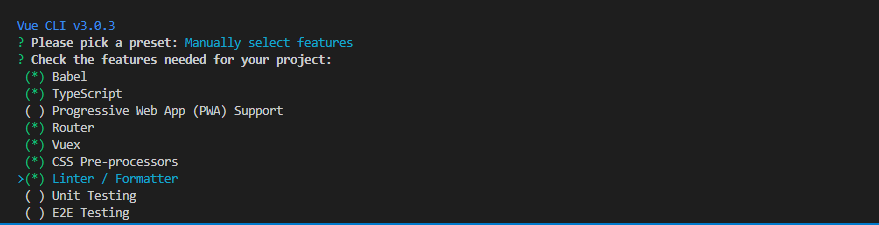
选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里我选择的:Babel、TypeScript、Router、Vuex、CSS Pre-processors
*这里稍微说一下 Progressive Web App (PWA) Support,据了解,这是一种新型的前端技术,目前在印度最流行,具体可以看一下这篇文章:https://blog.csdn.net/qq_19238139/article/details/77531191
5、

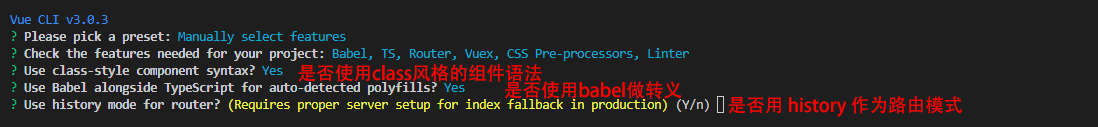
都按 y 吧
6、

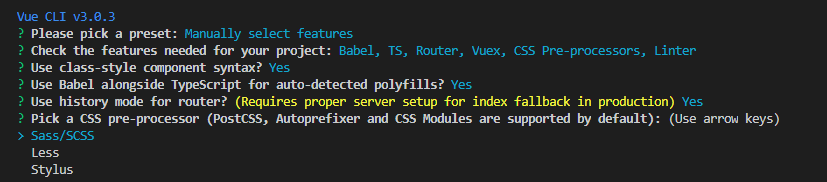
选择一种css预处理语言
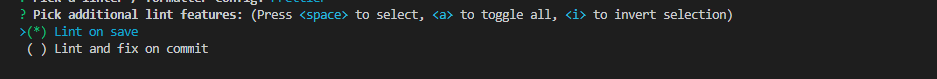
7、

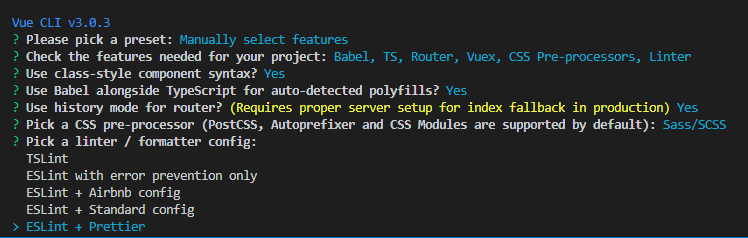
上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的 Prettier - Code formatter插件,我选最后一个
8、

是否保存配置,我选择保存
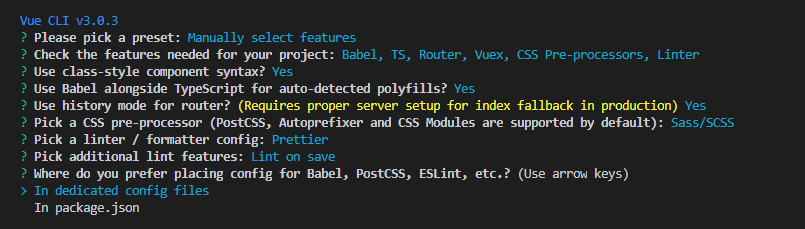
9、

上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里 这里推荐放单独配置文件,
选第一个
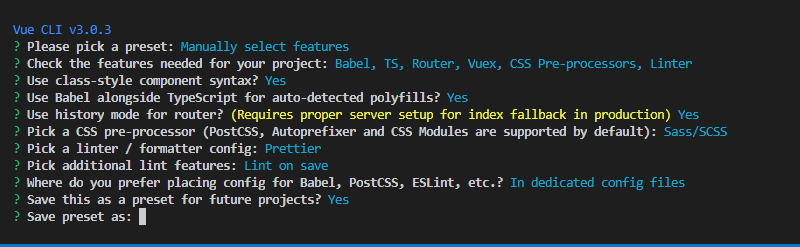
10、

上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?
最后一个是项目描述,你随意写,回车确定就开始下载模板了
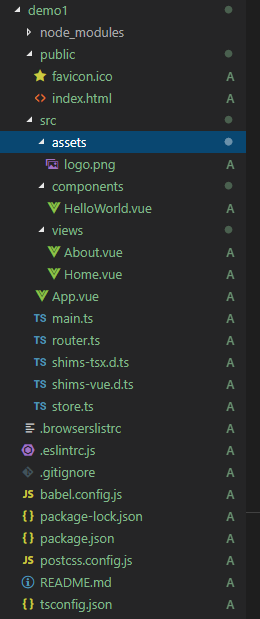
11、下载完成后,目录结构如下:

相比2.0 精简了很多,启动服务: npm run serve