第一步应该下载node.js这是安装vue-cli的基础工具。官网下载快捷安全可:https://nodejs.org/en/
第二步打开命令面板找到你要安装的位置
第三步就是安装全局vue-cli 命令操作 npm intatll -g vue-cli 安装完毕之后 可以检查安装版本即 vue -V 如下图

这还不算完,正儿八经的东西才刚刚到
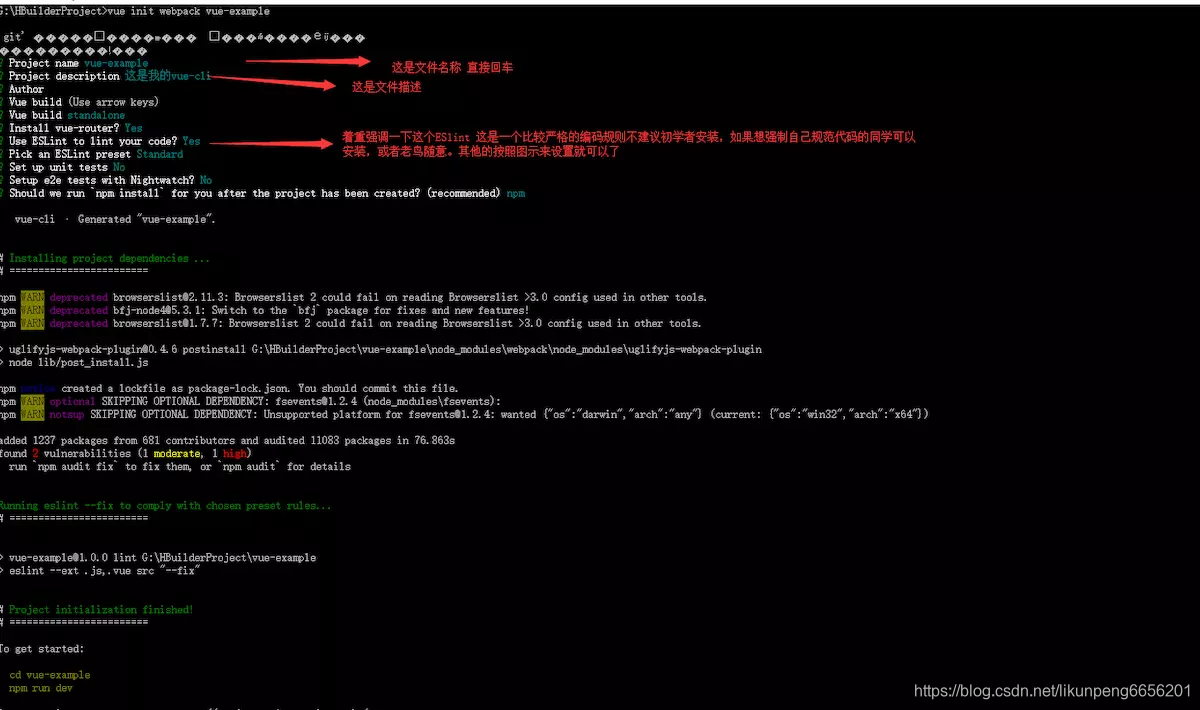
第四步就是下载模版文件了 指令:vue init webpack vue-example (vue-example为创建的文件名称,自定义)

第五步 进入 项目目录 cd vue-example
npm install
至此 vue-cli脚手架算是全部安装完成了!
