如果你之前已经安装过vue-cli,现在想卸载vue-cli并且安装最新版。那么如何在命令行窗口中删除已经安装的vue-cli项目?
npm uninstall vue-cli -g
现在开始安装vue-cli啦!
首先npm install -g @vue/cli
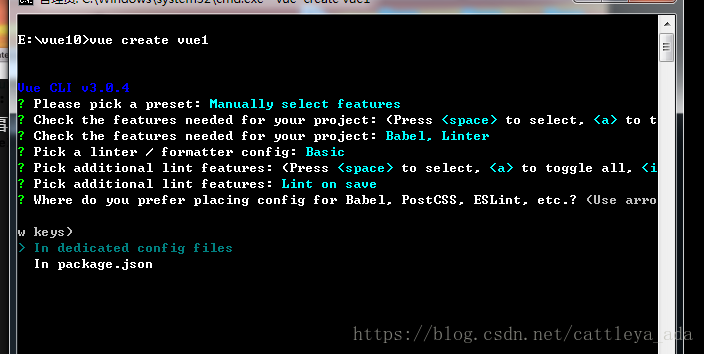
接着vue create vue1 创建一个vue项目(这里vue1是项目名),提示想要使用什么样的工具,可以自定义,eslint(代码规范)
vue create 项目名字
注意:项目名字必须小写
这时候,可以按上下方向键进行选择,我们选择Manually select features来自定义一下->回车
这时候,可以通过空格键否选中或者取消。我们这里已经选好,然后直接回车,出现代码规范要求如图:
我们选择直接回车,只是一个错误而已,
直接回车
这里意思是每个配置都成生一个配置文件还是直接写在package.json里面
我们选第一个,直接生成配置文件,->回车
你会把刚才的选择都作为一个特性保存一下么?我们输入no
在命令行窗口输入:vue ui 代表使用图形化项目来管理我们的vue项目