npm 安装vue-cli:
vue cli的包名称由vue-cli改成了@vue/cli 如果你再以前已经安装了vue-cli 那么你需要先将老版本卸载。
卸载命令:
npm uninstall vue-cli -g
卸载完成后再去安装新版本cli
npm i -g @vue/cli
***有些时候由于网络问题导致下载失败,再次重新下载后会有一个错误的json报错,这个是因为你上一次下载的时候的缓存问题,我们只需要清楚npm缓存就好了,
清楚npm缓存
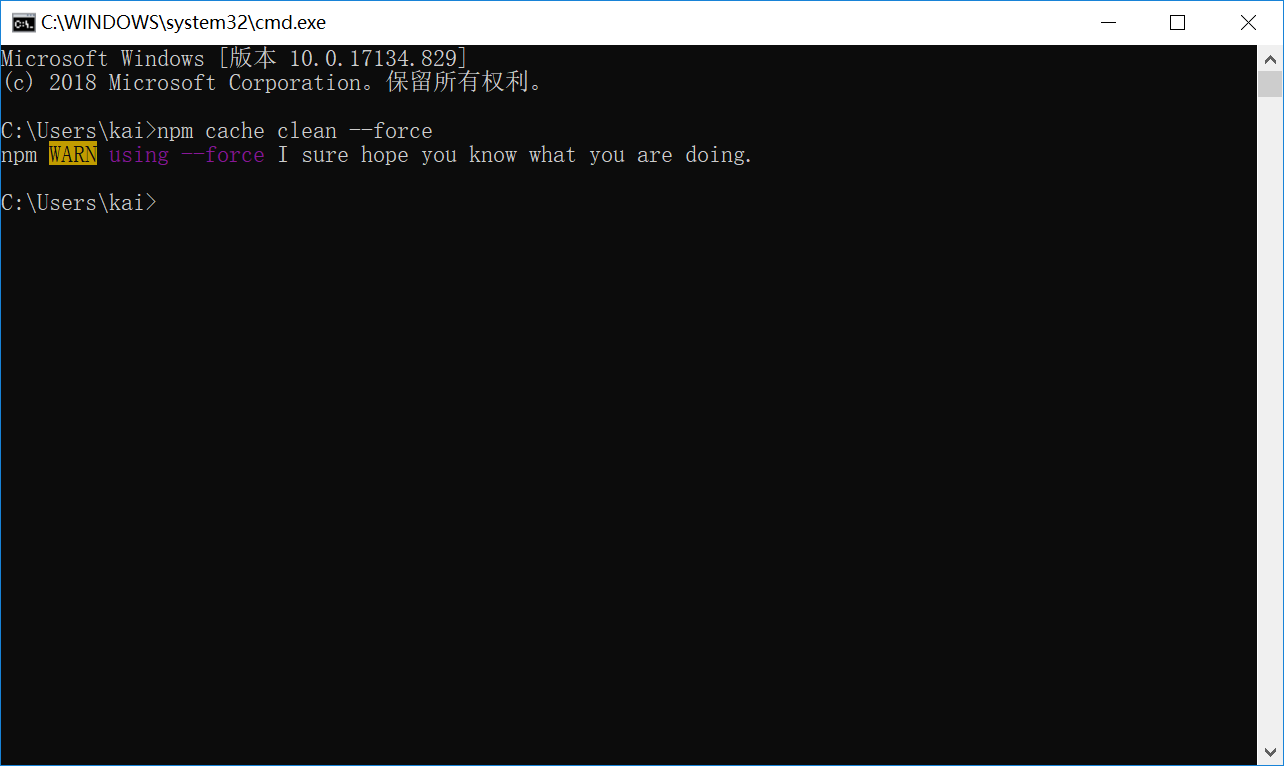
npm cache clean --force

清楚缓存完成后再重新下载就好了。
再安装cli时还有可能出现-4080错误 ,这个时候说明是权限不够,更换成管理员权限运行即可;
扫描二维码关注公众号,回复:
6777667 查看本文章



这是win10的PowerShell win7的话就是cmd;
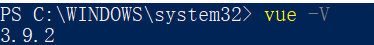
更换成管理员运行后再次重新下载即可安装;安装完成后查看版本号,如果正确显示说明安装成功
vue -V

安装成功后让我们来构建一个项目:
依旧再命令提示符中使用命令
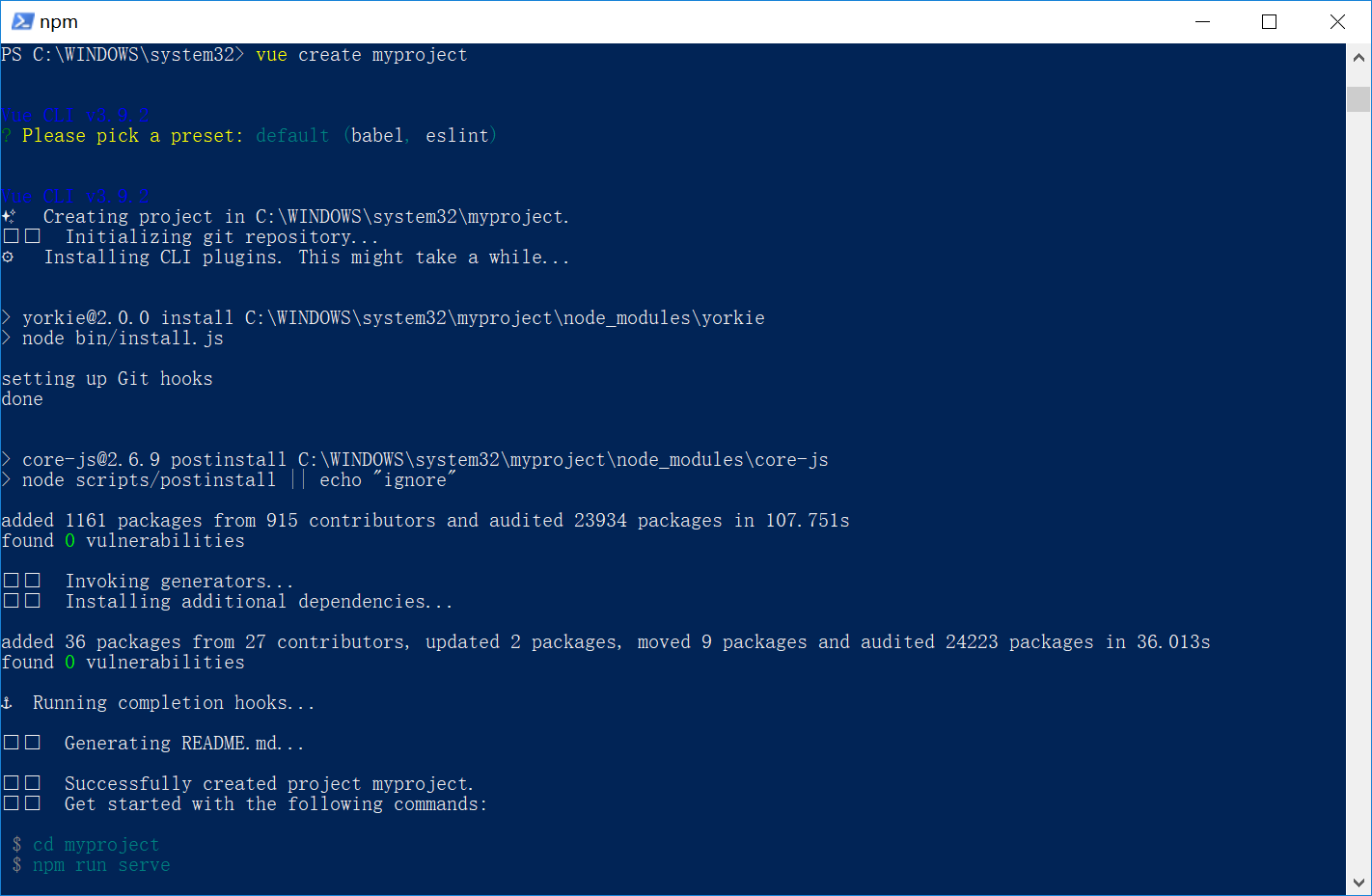
vue create myprojrct

之后进入到我的项目的路径 默认是给提示的, 执行代码
cd myproject
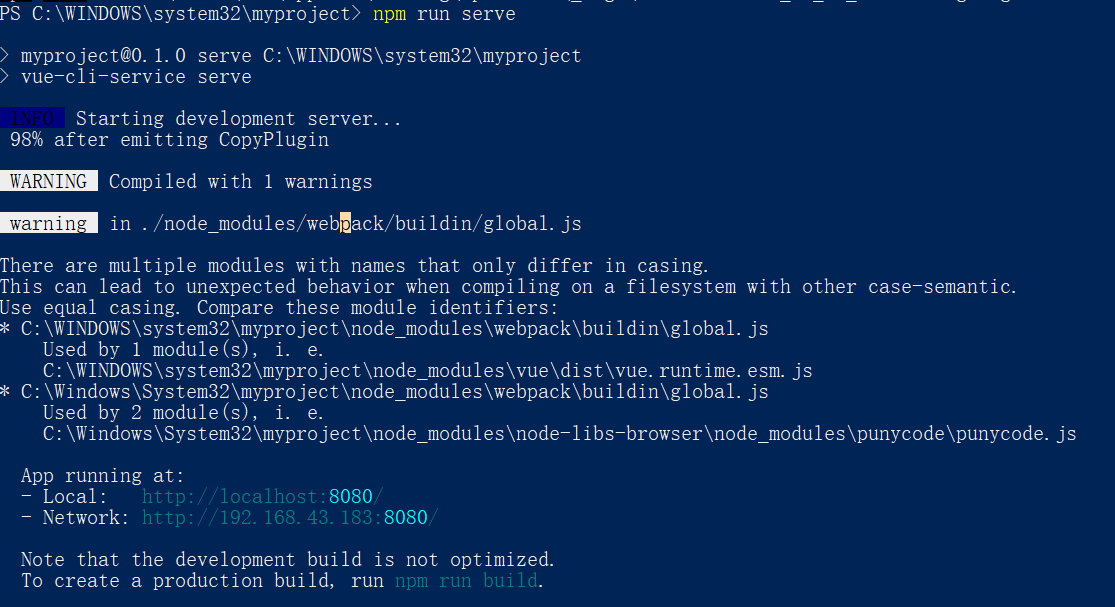
npm run serve

到这一步我们就可以再本地用端口访问vue了

很明显这个标题就是我们的项目名称。