在看面试题整理 css中元素的分类 ? 这个问题答案时,看到网上好多答案都说在关于内联元素设置高度相关的都是没有效果的。对此产生了疑惑,经过自己尝试之后,得出内联元素设置padding-top、padding-bottom、line-height是有效果的,具体看下文。如有不正确,请指出。
css中元素的分类
一、块级元素
display:block
常见: div 、 ul、 li、 h1-h6 、 form、 p
特点:
1、每个块元素独占一行(不管自己宽度多小也要独占一行),从新的一行开始,并且后面的元素另起一行
2、元素的width、height、line-height、margin、padding都可以设置
3、元素不设置宽度的时候,和父元素宽度一致
内联元素变为块级元素:a{display:block;}
二、内联元素
display:inline
常见:a、span、br、strong
特点:
1、和其他元素在一行上
2、元素设置高度相关的都是没有效果的,如height、margin-top、 margin-bottom、 padding-top、 padding-bottom(注意只是高度相关的)(关于margin、padding跟高度相关的,是不是真的没效果呢?看下面具体解释)
3、对元素设置width无效,内联元素的宽度=包含的文字/图片的宽度+左右内边距,不可改变
注意!!!line-height是有效果的!!
如何使内联元素的宽高起作用?
使用内联元素浮动,就能使宽高起作用
下面实践看看内联元素测试padding(padding-top、padding-bottom)、margin(margin-top、margin-bottom)、line-height是不是真的没效果 ,同时与块元素进行比较
定义了两个ul(id分别是 one、two)里面分别都有各自 li(把id=“one” ul里的li设置为内联元素)

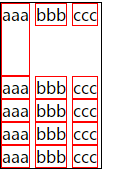
1、首先测试padding-bottom
#one{
border: 1px solid black;
width:100px;
margin-bottom: 30px; //这个是让#one、#two之间相隔一定的距离,不影响测试
}
#one li{
border: 1px solid red;
list-style: none;
display: inline; //设置成内联
padding-bottom: 30px; //!内联元素加上padding-bottom
}
#two{
border: 1px solid black;
width:100px;
}
#two li{
border: 1px solid red;
list-style: none;
padding-bottom: 30px; //!块级元素加上padding-bottom
}
效果:

尝试过后:
内联元素padding-top、padding-bottom有效果,但是不会像块级元素那样改变行高,撑大父容器的文档流
经过实践发现内联元素margin-top、margin-bottom没有效果 margin-left、margin-right有效果
背景显色范围是:padding+content
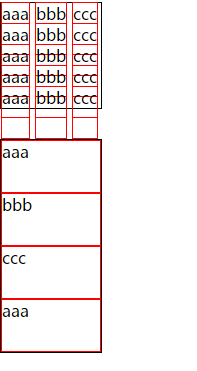
2、测试line-height
#one{
border: 1px solid black;
width:100px;
}
#one li{
border: 1px solid red;
list-style: none;
display: inline;
line-height: 40px; //行高
}
#two{
border: 1px solid black;
width:100px;
}
#two li{
border: 1px solid red;
list-style: none;
line-height: 40px;//行高
}
效果:

得出结论:内联元素line-height有效果,但是会改变父元素的内容大小,撑大父容器的文档流
简单补充一下知识点,什么是行高line-height:

行高:上下文基线间的垂直距离,即紫色线间的距离
三、内联块元素
display:inline-block
常见:img、input、button
特点:
1、和其他元素在一行上,不是独占一行
2、元素的width、height、line-height、margin、padding都可以设置
3、同一行的元素,上下元素间距以大的为主
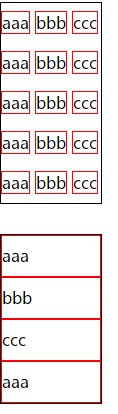
如:
改动上述li display:inline-block
第一个li的padding-bottom:50px,则效果如下