谈line-height 和 height 对于块级元素的意义
问题1 line-height对块级元素生效吗,他不是针对内联元素的属性吗?如何影响块级元素
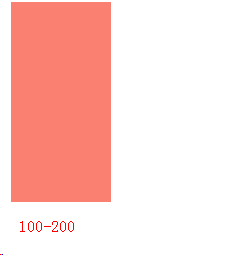
假如 未设置block高度,只设置宽度,block高度将有block里面的inline元素撑开
<style>
.box{
line-height: 200px;
background-color: salmon;
width: 300px;
/* height: 300px; */
}
</style>
</head>
<body>
<div class="box">
<br>
</div>

标题这种效果就好像是line-height成为了高度的替代属性,其实line-height无法操作block的任何属性,只是通过操控block的内联元素间接改变自己,如果里面没有内联元素,则不起作用
<style>
.box{
line-height: 200px;
background-color: salmon;
width: 300px;
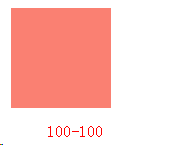
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<br>
</div>

结论是line-height和block没有关系