项目中看到 line-height:1 所以来总结一下 line-height 属性。
line-height
定义
line-height 属性设置行间的距离(行高)。
line-height 不允许使用负值。
属性可能的值
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
line-height 和 font-size 的关系:
行距=line-height - font-size;
line-height=它的数字*font-size;
line-height: 1
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
div {
border:dashed 1px #7F7F7F;
}
p {
font-size: 30px;
line-height: 1;
}
</style>
</head>
<body>
<div>
<p>This is a sentence!<br/>This is a sentence!</p>
</div>
</body>
</html>
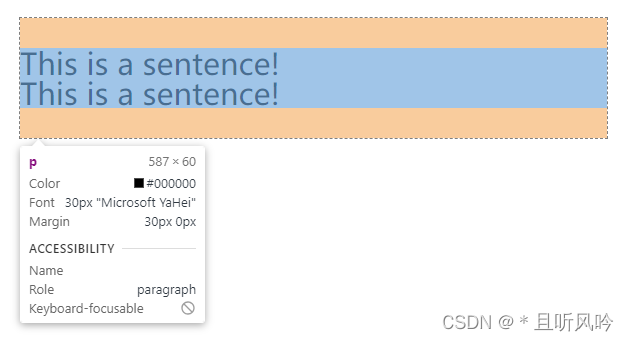
页面效果:

如上例子,line-height:1; 也就是 font-size 的大小。设置了 font-size:30px,以及 line-height:1,转义过来也就是说:line-height:30px,即行高为 30px。
line-height:1px
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
div {
border:dashed 1px #7F7F7F;
}
p {
font-size: 30px;
line-height: 1px;
}
</style>
</head>
<body>
<div>
<p>This is a sentence!<br/>This is a sentence!</p>
</div>
</body>
</html>
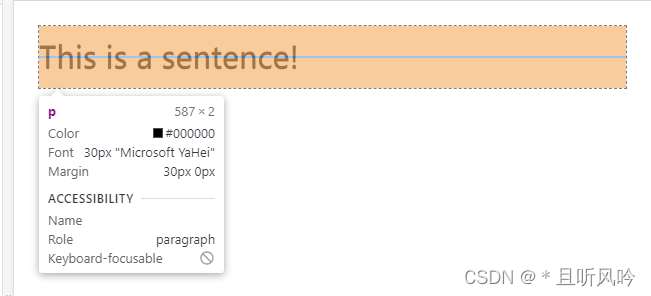
页面效果:

行间距为1px,此时上下两行字的行间距就是1px,接近于重合。
line-height:100%
行高是可以继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
div {
border:dashed 1px #7F7F7F;
font-size: 20px;
line-height: 100%;
}
p {
font-size: 30px
}
</style>
</head>
<body>
<div>
<p>This is a sentence!<br/>This is a sentence!</p>
</div>
</body>
</html>
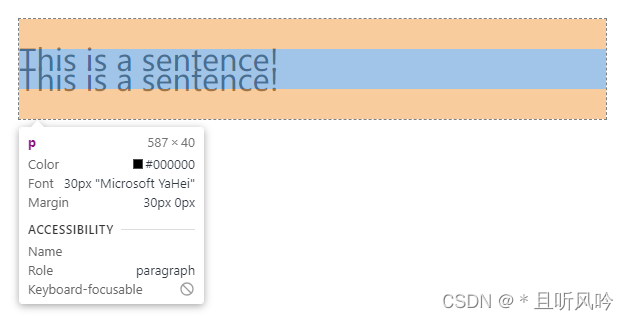
页面效果:

如果父元素的 line-height 有单位(px,%),那么继承的值则是换算后的一个具体的 px 级别的值。如上例子,就是20px*100%=20px,而字体大小为30px,所以发生重叠。