1、首先行内元素是否具有盒子模型?
答:行内元素同样具有盒子模型。
2、行内元素的 padding、margin、width、height、line-height 是否无效?
答:


答:行内元素同样具有盒子模型。
2、行内元素的 padding、margin、width、height、line-height 是否无效?
答:
- 行内元素的 padding-top、padding-bottom、margin-top、margin-bottom 属性设置是无效的。
- 行内元素的 padding-left、padding-right、margin-left、margin-right 属性设置是有效的。
- 行内元素的 padding-top、padding-bottom 从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
- 行内元素的 line-height 属性设置是有效的。
- 行内元素的 width、height 属性设置是无效的。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
background-color: red;
margin:10px;
padding: 30px;
/* line-height: 100px; */
width:500px;
height:500px;
}
</style>
</head>
<body>
<div>我是div1我是div1我是div1我是div1我是div1</div>
<span>我是span</span>
<div>我是div2我是div2我是div2我是div2我是div2</div>
</body>


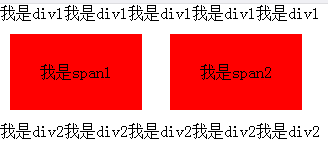
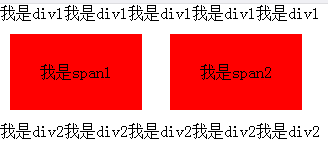
观察上面两张图:
- span 标签左右外边距10px,说明行内元素的 margin-left、margin-right 设置是有效的。
- span 标签上下外边距10px,说明行内元素的 margin-top、margin-bottom 设置是无效的。
- span 标签左右内边距30px,说明行内元素的 padding-left、padding-right 设置是有效的。
- span 标签上边距为 <div>我是div1...</div>的自动扩展高度,下边距为30px,说明行内元素的 padding-top 设置是无效的。
- div 标签中的文字“我是div”和 span 标签中的文字“我是span”两行相连接,并没有任何间距,说明行内元素的padding-top、padding-bottom 并没有被撑开,只是从显示效果上看貌似被撑开了。
- 如果取消注释的话(图右),span 标签上下 line-height 100px 有效的。
- span 标签 width、height 500px 是无效的。